H1-Überschrift anstelle des Title-Tags in den Google-Suchergebnissen
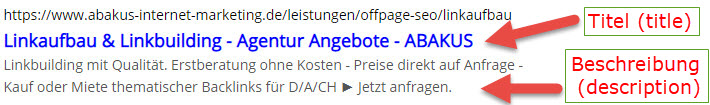
Nach jeder Sucheingabe erscheint bei Google eine Suchergebnisseite (SERP). Die einzelnen Suchergebnisse setzen sich aus der URL, dem Titel und der Seitenbeschreibung zusammen.

Suchergebnis mit Anzeige des angegebenen Titels
Dabei legen Sie den Seitentitel mit
<title> — </title>
und die Seitenbeschreibung durch
<meta name=“description“ content=“—“ >
direkt auf der Seite fest.
Die Angaben sind für Google nicht verbindlich. Schon seit einigen Jahren zeigte Google in den Suchergebnissen nicht zwingend die auf der jeweiligen Seite festgelegten Angaben und veränderte die Anzeige je nach Suchphrase.
Seit Mitte August erscheint für den Seitentitel in den SERPs in einigen Fällen eine Überschrift (meist die H1) statt des hinterlegten Title-Tags. In Ausnahmefällen nimmt Google auch einen anderen Headertag oder einen auf der Website optisch besonders auffälligen Textabschnitt. Google wählt in Zukunft einen einheitlichen Seitentitel aus, der für alle Suchbegriffe gleich bleibt. In den Suchergebnissen hat eine URL also in Zukunft immer den gleichen Titel. Nur noch die Description (Seitenbeschreibung) variiert.
Probieren Sie dies für verschiedene Seiten und Suchbegriffe durch, dann stellen Sie fest, dass Google offenbar immer den Textausschnitt als Seitentitel nimmt, der am passendsten erscheint. Das ist entweder der
- hinterlegte Titel (oder Teile davon),
- eine Überschrift der Seite (meist die H1)
- oder ein Textausschnitt (in seltenen Fällen)
Zu lange, zu kurze oder nichtssagende Titel erscheinen nicht in den SERPs. Hier zeigt Google meist eine aussagekräftige Überschrift an.
Google verwendet, laut Eigenauskunft, in 80 Prozent der Fälle nach wie vor HTML-Titel-Tags zum Erzeugen von Seitentiteln. Die Änderungen erfolgen, weil die Title-Tags oft:
- Zu lang sind.
- Mit zu vielen Keywords gefüllt werden (Keyword-Stuffing)
- Keine oder unzureichende Angaben enthalten (Unbenannt, Home).
Durch das Update Mitte August fiel die durchschnittliche Zeichenzahl der Seitentitel in den SERPs von 55.6 auf 53.9, wie Brodie Clark in seiner Studie feststellte. Google bevorzugt also kürzere Titel.
Praxisbeispiel:
Auf unserer LinkCheck Seite des SEO DIVERs ist im Backend
<title> Backlink Checker – Der kostenlose Backlink Check | SEO DIVER </title>
als Titel hinterlegt.
Die H1-Überschrift für die Seite lautet:
<h1> LinkCheck – Der ABAKUS Backlink Checker </h1>
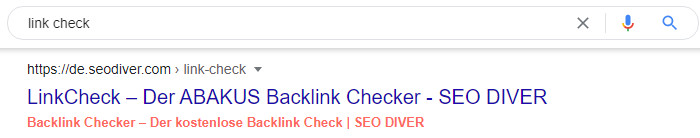
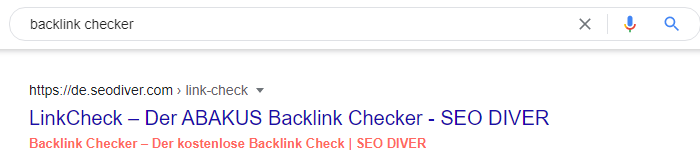
Google findet die H1 offenbar passender und zeigt diese (ergänzt um – SEO DIVER) statt des Title-Tags an. Diese Anzeige erfolgt für verschiedene Suchbegriffe.

Suchergebnis für den Suchbegriff „link check“. Google zeigt die H1 (blau) statt des Titles (rot) als Seitentitel an.

Suchergebnis für den Suchbegriff „backlink checker“. Auch hier zeigt Google die H1.
Führen Sie für Ihre Seite bzw. für Ihre Suchbegriffe entsprechende Tests durch. Zwei Tools, die Ihnen dabei die Arbeit erleichtern, stelle ich im Folgenden vor.
JavaScript Code als Lesezeichen
Um zu kontrollieren, wie es sich bei Ihrer oder bei Konkurrenz-Seiten mit den Titles in den SERPS verhält, hat Fede Gomez ein JavaScript Bookmarklet entwickelt.
Die Installation erfolgt in wenigen Schritten. Speichern Sie die Seite als Bookmark ab und ersetzen Sie die Adresse (URL) durch den JavaScript Code. Anschließend geben Sie einen beliebigen Suchbegriff bei Google ein und aktivieren Sie das Bookmarklet. Nun sehen Sie in den Suchergebnissen unterhalb des angezeigten Titels den HTML Title-Tag. Übereinstimmungen (grün) bzw. Abweichungen (rot) sind dementsprechend gekennzeichnet.
Im Video sehen Sie, wie Sie das Lesezeichen im Firefox-Browser einbinden.
Sistrix SERP-Snippets: Titel-Wechsel anzeigen
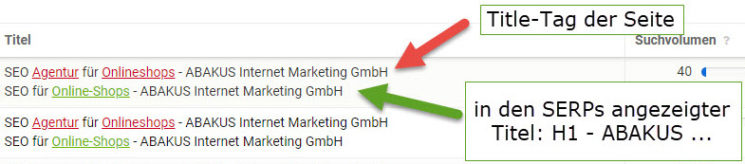
Wenn Sie über einen Sisitrix Account verfügen, haben Sie noch eine andere andere Möglichkeit, veränderte Titel anzuzeigen. Gehen Sie dazu links auf SERPs > SERP-Snippets und auf dem folgenden Screen klicken Sie auf Titel-Wechsel anzeigen. Nun sehen Sie die angezeigten bzw. festgelegten Seitentitel für die URLs mit Titel-Wechsel.

Sistrix: Titel-Wechsel anzeigen
Im Beispiel sehen Sie, dass Google für unsere SEO für Online-Shops Seite die H1-Überschrift anstelle des Title-Tags als Seitentitel anzeigt.
H1 und Title-Tag korrekt formulieren
Eine gute H1-Überschrift beschreibt das Thema des folgenden Textes in wenigen Worten und enthält die Keywords. Geben Sie dem Leser durch die Überschrift eine Vorstellung davon, worum es auf der Seite geht und vermeiden Sie die Aufzählung von Keywords.
Der Title-Tag fasst die wichtigsten Aussagen der Seite zusammen und regt durch die Formulierung zum Klicken an. Außerdem beinhaltet er die wichtigsten Keywords. Bei der Länge gelten zwischen 55 und 65 Zeichen bzw. 524 Pixel Breite als Richtwerte.
Beide Elemente sind auf vielen Seiten bereits ähnlich, wenn nicht gar gleich. Die H1-Überschrift ist für die Besucher lesbar, während der Title-Tag nur im Quelltext und in den Tabs einiger Browser sichtbar ist. Große Unterschiede zwischen den beiden Elementen gibt es eher selten. Der Titel-Tag erscheint beim Teilen der Beiträge auf den entsprechenden Social-Media Plattformen und beeinflusst auf diese Art somit den Erfolg einzelner Artikel. Die H1-Überschrift fällt dem Besucher sofort auf und entscheidet mit, ob er den Beitrag liest. Wählen Sie die beiden Elemente daher sorgfältig aus.
Fazit
Überprüfen Sie Ihre Domain auf Titel-Wechsel. Passen Sie die Angaben im Title-Tag gegebenenfalls an, um Änderungen in den angezeigten Google-Suchergebnissen zu erreichen. Ein unpassender Seitentitel verringert unter Umständen die Klickrate.








