Vorteile: Conversion Rate Optimierung (CRO)
- mehr Umsatz
- mehr Leads
- mehr Käufer
- bessere Nutzerwerte für Google
- verbessertes Nutzererlebnis
- positive Markenwahrnehmung
- bessere Rankings bei Google
- Ziel-Fokussierung
- Nutzerorientierung
- verbessertes Website-Tracking
- Klickrate
- Bounce Rate
- Time on Site
- Page Views
- Aktionen, wie Downloads, Newsletter-Anmeldungen, Warenkorb Button Klicks, Käufen u.a.
Google Analytics und Co. Zur Conversion Optimierung richten wir Ihnen Google Analytics ein oder überprüfen Ihr bestehendes Setup. Denn eine solide Datenbasis ist die Voraussetzung jeder Verbesserung.
- E-Commerce Shop Systeme
- CMS Systeme
- Eigenprogrammierungen
- Analyse der Nutzerdaten
- Heuristische Evaluation
- A/B-Testings
- Technische System-Analysen
Weiteres ABAKUS Know-how
- SEO Consulting
- Digitale Leadgenerierung mit SEO
- Healthcare SEO
- Internationales SEO
- Landingpage SEO – Landingpages optimieren
- Local SEO
- On-SERP SEO
- Rank Tracker – Keyword Rankings für kleine Webseiten
- SEO Audit
- SEO für Jobs
- SEO für Selbstständige – SEO Beratung Kosten
- SEO Holidaytracking
- SEO Komplettbetreuung
- SEO Mittelstand
- SEO Relaunch
- SEO Telefonberatung
- SEO Workshop
- SEO-Konkurrenzanalyse
- Technische Optimierung
- Webanalytics mit Matomo
Zwei Seiten einer Medaille: SEO und CRO
Seit dem Rank Brain Update von Google ist es enorm wichtig geworden, zufriedene Website-Nutzer zu haben, deshalb ist die Conversion Optimierung ein wichtiger Bestandteil der Suchmaschinenoptimierung. Google beurteilt für das Ranking nicht nur die Inhalte, Verlinkungen und technischen Voraussetzungen, sondern mittelweile sehr stark das Verhalten der Besucher auf Ihrer Seite. Gute Nutzerwerte führen zu positiver Bestätigung für Google und damit zu besseren Rankings. Dies wirkt sich positiv auf Ihre Markenwahrnehmung aus.
ABAKUS ist auf die Optimierung des Search Traffics spezialisiert und deshalb Ihre Agentur für Conversion Optimierung und SEO. Eine gute CRO beginnt bei der Auswahl der richtigen Keywords. Technische Rahmenbedingungen wie eine schnelle Ladezeit und mobil-freundliche Inhalte sind die Grundlage für die Optimierung. Die Daten-Auswertung, das Nutzen von Erfahrungswerten und zielführendes Testing sind die nächsten Schritte.
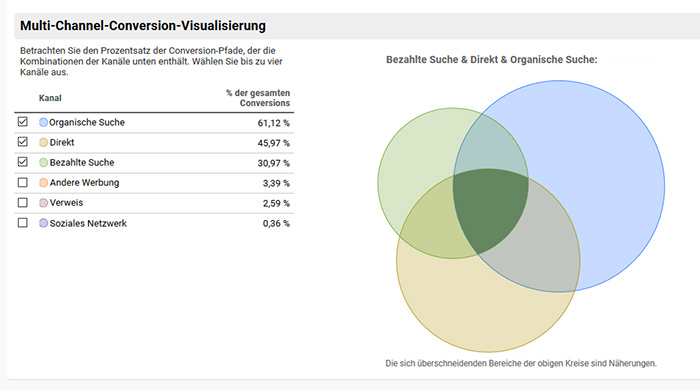
Valide Daten sind die Voraussetzung für eine gute CRO. Diese entstehen durch eine ausreichend große Nutzergruppe, das korrekte Tracking und sorgfälltige Auswertung. Ein Lead-Tracking Konzept sollte beispielsweise im B2B auch die Telefon-Anfragen einschließen. Hier finden Sie die Übersicht unserer SEO Angebote.
| Conversion Optimierung ☕ | Höhere Abschlussrate |
| Klickratensteigerung ⚡ | Stabile Platzierungen |
| Call to Action 👋 | Mehr Aufmerksamkeit |
| Bessere Nutzererfahrung 💪 | Mehr Anfragen 👍 |
Wann sollten Sie dringend Ihre Conversion optimieren?
- Wenn Sie viele Websitebesucher haben, aber keinen Umsatz generieren
- Wenn sich Ihre Umsätze stetig veringern, ist dies ein Hinweis auf Probleme bei der Nutzung Ihrer Website
- Wenn Ihnen das aktuelle Wissen fehlt, wie Ihre Website bei Ihren Kunden ankommt
- Wenn Sie keine Analyse Tools eingerichtet haben und die Gefahr besteht, Umsatzpotentiale zu verschenken
Conversion Optimierung
- Steigende Besucherzahl
- Bessere Platzierungen
- Mehr Anfragen
- Höhere Klickrate
- Steigerung der Downloads
- Besseres Nutzererlebnis
Methoden der Usability und Conversion Optimierung
Heuristische Evaluation
Die heuristische Evaluation ist eine Methode zur Überprüfung der Usability Ihrer Website. Dabei werden feste Kriterien (Heuristiken) zur Bewertung herangezogen, die sich unter anderem auf Erfahrungswerte stützen. Diese Technik ist bei B2B Websites mit wenigen Besuchern eine gute Möglichkeit, das Nutzererlebnis und die Conversion zu verbessern.
Analyse der Nutzerdaten
Sind genügend Nutzerdaten vorhanden, ist die Auswertung über Analytics oder andere Analyse Tools eine Möglichkeit, Schwachpunkte zu identifizieren. Absprungrate, Nutzerfluss, Time on Site, wiederkehrende Besucher und weitere Daten geben Hinweise über das Nuzterverhalten auf Ihrer Website (auch im Checkout-Prozess). Daraus leiten wir konkrete Handlungsempfehlungen ab.
A/B-Testing
Ausreichend viele Besucher auf Ihrer Website ermöglichen die Verbesserung der Conversion Rate über A/B-Testings. Dabei werden den Nutzern 2 Varianten einer speziellen Landingpage angezeigt. Die Nutzer „stimmen ab“, welche Variante besser ankommt. Dadurch lässt sich kontinuierlich die Conversion verbessern.
Technische System-Analysen
Eine Optimierung der Ladezeit wirkt sich positiv auf die Conversion Rate aus. Aber auch weitere technische Fehler können zu einer schlechten Nutzererfahrung führen. Wir prüfen die technischen Voraussetzungen Ihrer Website und erarbeiten detaillierte Vorschläge zur Verbesserung.
SEO Maßnahmen zur Conversion Optimierung
Wer seine Seite für Conversions optimiert, verbessert folglich auch die Relevanz seines Contents. Und nur wenn Google eben diese Relevanz der Seiteninhalte für die Seitenbesucher wahrnimmt, verbessern sich die Rankings, was schlussendlich auch zu mehr Verkäufen führt. Somit wird deutlich, in welch engem Zusammenhang SEO und Conversion Optimierung stehen. Nicht umsonst haben Suchmaschinen- und Conversion Optimierung meist das gleiche Ziel: MEHR UMSATZ UND GEWINN Was zählt als Conversion?
Was zählt als Conversion?
- der Kauf eines Produktes
- der Download eines Dokuments
- das Öffnen einer E-Mail (Newsletter)
- das Absenden einer Nachricht
- sonstige Kontaktaufnahme (Telefon)
- ...
Das enge Zusammenspiel von SEO und CRO
Wie wir alle wissen, bringt SEO User auf eine URL. Viel Traffic allein reicht jedoch nicht aus, denn diese Seitenbesucher sollen ja auch konvertieren, was mit Hilfe der CRO verstärkt wird. Folgende Faktoren haben einen positiven Einfluss auf Suchmaschinenoptimierung und CRO :- geringe Absprungrate,
- lange Verweildauer,
- schnelle Ladezeit und
- mehr Traffic (als existenzielle Grundlage).
Schnelle Ladezeiten zeichnen gute Websites aus
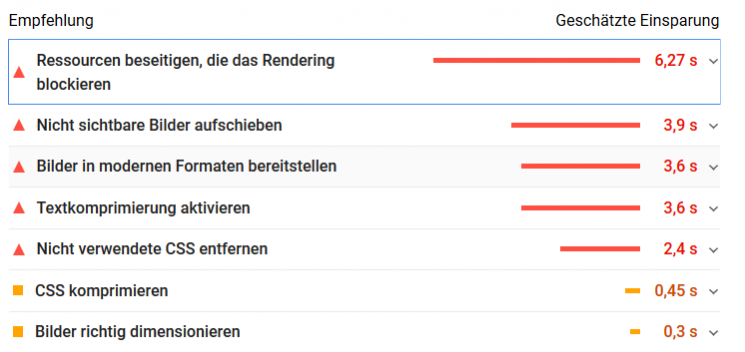
Seit einiger Zeit wissen wir bereits: Die Seitenladegeschwindigkeit ist ein offizieller Rankingfaktor, was vor allem mit der gestiegenen Internet Nutzungszeit über mobile Endgeräte verbunden ist. Lange Ladezeiten schrecken Besucher ab, weshalb Sie schneller von der aufgerufenen Seite wieder abspringen. Dies ist in Hinblick auf die für Google so wichtige Usability ein enormer Nachteil. Hohe Ladezeiten führen demnach zu einer höheren Absprungrate und werden mit Rankingverlusten seitens der Suchmaschinen bestraft. Als maximale Grenze gilt im Allgemeinen eine Seitenladegeschwindigkeit von drei Sekunden. Getestet werden kann dies über das Google eigene Tool PageSpeed Insights. Die dortige Analyse liefert zugleich Maßnahmen zur Optimierung. Besonders häufig treten folgende Empfehlungen auf:- Reduzierung des JavaScript oder CSS Codes
- Zunächst den Bereich „Above-the-fold“ laden lassen (also den ersten sichtbaren Bereich), anschließend den Rest
- Komprimierung der Bilder
- Browser-Caching aktivieren (was für wiederkehrende Besucher von Vorteil ist)
 Screenshot Google Page Speed
Screenshot Google Page Speed
Hochwertiger und einzigartiger Content: gut für User und Suchmaschinen
Gute Texte sind enorm wichtig. Dies kommunizieren wir als SEO Agentur stetig und von daher sollten sämtliche Kategorie- und Produkttexte gewissenhaft verfasst werden.- Suchmaschinen erkennen dadurch, worum es auf der URL geht. Nur wenn das auch der Fall ist, kann eine Seite für die jeweils wichtigen Keywords auch wirklich gefunden werden.
- Seitenbesucher erfahren interessante Details zu den Kategorien, Produkten bzw. Inhalten der Domain. Dies schafft Vertrauen, was letztendlich die Kaufentscheidung (oder die Entscheidung hinsichtlich eines anderen Konversion Ziels) erleichtert.
- „Jetzt online kaufen“
- „Gleich Newsletter abonnieren und 10% Rabatt Coupon erhalten“
- „Kostenlos registrieren und von unseren Mitglieder-Vorteilen profitieren“
- „Nur noch 2 Artikel auf Lager“
- „Nur noch heute mit 10% Rabatt kaufen“
- „Morgen ist Valentinstag: Jetzt bestellen und rechtzeitig geliefert bekommen“
Oft vernachlässigt: die interne Verlinkung
Interne Verlinkungen helfen Webseitenbetreibern dabei, weniger Kunden zu verlieren, sollten diese auf der URL wo sie sich aktuell befinden, keine Conversion durchführen wollen. Dann nämlich besteht die Chance, weitere Dienstleistungen, Produkte, etc. zu bewerben. Aber auch alternative Produkte oder Dienstleistungen lassen sich mit Hilfe einer guten internen Verlinkung besser bewerben.Zertifikate schaffen Vertrauen
Wie bereits erwähnt ist es sehr wichtig, Vertrauen gegenüber den Seitenbesuchern, also den potenziellen Kunden, aufzubauen. Dank zahlreicher bekannter Zertifikate und Qualitätssiegel kann dieses Vertrauen relativ einfach verstärkt werden. Wichtig dabei ist, die entsprechenden Siegel prominent zu platzieren und die Inhalte detailliert zu erklären. Aber auch Kundenbefragungen, welche bei entsprechend guter Arbeit der verkaufenden Seite positiv sind, leisten einen erheblichen Beitrag dazu, Domains für User vertrauensvoller erscheinen zu lassen. Es gibt jede Menge Wettbewerber, zwischen denen stets ausgewählt werden kann. Diverse Vergleichsportale erleichtern gleichzeitig eben diese Auswahl. Daher sind positive Resonanzen und eine transparente Arbeitsweise unabdingbar geworden, um erfolgreich handeln zu können. Um die Conversion Rate möglichst hoch zu halten bzw. positiv zu beeinflussen, sollten sämtliche Elemente zur Conversion Optimierung betrachtet werden. Es reicht nicht aus, nur in einem Gebiet gut aufgestellt zu sein. Die Konkurrenten entwickeln sich stets weiter. Dadurch bekommen potenzielle Kunden genügend Auswahl, um das für sich optimale Angebot finden zu können. Eine steigende Seitenbesucherzahl, verbesserte Rankings, mehr Anfragen, positivere Klickraten, mehr Downloads und ein allgemein besseres Nutzererlebnis sind die Folgen einer gelungenen Conversion Optimierung. Letztendlich wird die Website dadurch auch wirtschaftlich erfolgreich.Klickrate steigern
Bevor wir die Conversion steigern, brauchen wir erst einmal eine Sichtbarkeit bei Google. Der erste Ansatz, um die Conversion Rate dann zu steigern ist, die Klickrate (CTR) in den Search Engine Result Pages (SERPs) zu optimieren. Mehr Traffic bedeutet mehr potenzielle Conversions. Aus zwei Gründen brauchen wir eine hohe Klickrate:
- Wir wollen mindestens den statistisch wahrscheinlichen Anteil der Klickverteilung erreichen.
- Wir wollen Google zeigen, dass es richtig ist, dass wir mit unserer Seite sehr gut ranken.
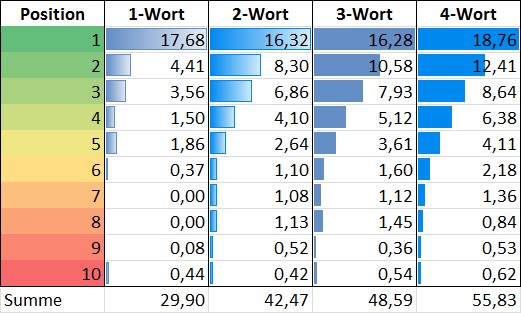
Eine gute Klickrate ist aus Googles Sicht die erste Bestätigung für ein gutes Ergebnis. In einer moz.com-Studie zum Thema Klickraten bei E-Commerce Suchphrasen in der Google Top 10 sieht die Klickverteilung folgendermaßen aus:

Diese Werte dienen uns als Richtwert. Auch wenn in Ihrer Nische eine etwas andere Klickratenverteilung üblich ist, sollten Sie versuchen Ihre Klickrate zu erhöhen. Wählen Sie einen wichtigen Suchbegriff aus. Ein wichtiger Suchbegriff bringt Ihnen entweder viel Traffic oder sorgt für Conversions. Wenn Sie noch mehr Unterstützung bei der Conversion Optimierung brauchen, steht ABAKUS gerne mit Know-how zur Seite. Informieren Sie sich zum Thema Google SERP Optimierung.
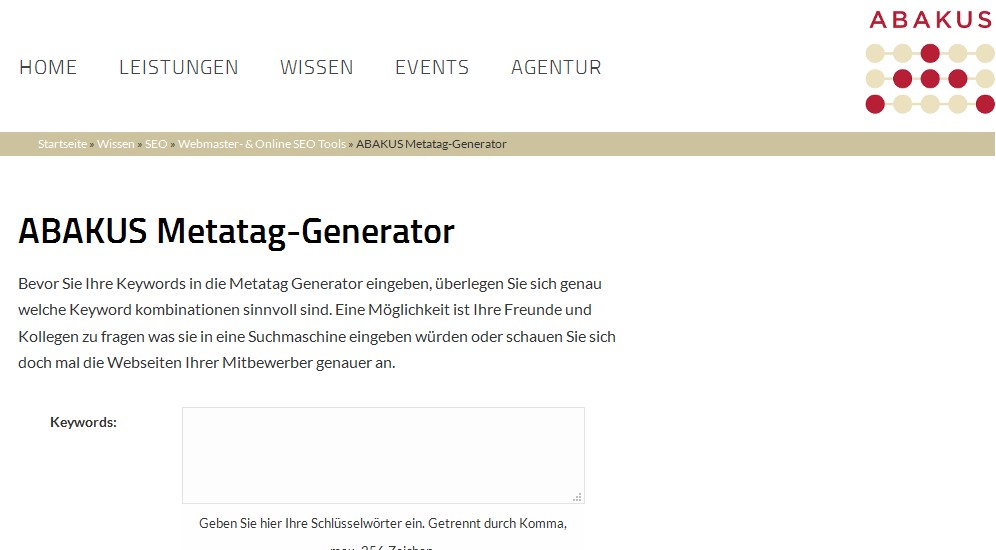
Um Ihnen das zu zeigen, wie man eine Conversion Optimierung angeht, nehmen wir ein konkretes Beispiel von unserer eigenen Webseite: Unser bewährtes Tool, der Metatag Generator, rankt für die Suchphrase „meta tag generator“ auf Platz 6 bei google.de. Eine Webseite wird aus verschiedenen Gründen bei Google in den Top 10 gezeigt. Ein Grund kann sein, dass es sich um die Webseite einer großen Marke handelt. In dem Fall kann Google davon ausgehen, dass ein Großteil der User diese Markenseite in den Top 10 erwartet.
Der wichtigste Faktor für ein dauerhaftes Top Ranking ist, heute mehr als früher, die inhaltliche Relevanz einer Seite. Bei unserem Beispiel kann Google schon erkennen, dass für eine inhaltliche Relevanz keine Romane notwendig sind. Der Begriff „generator“ deutet darauf hin, dass ein Online Tool oder ein Formular, vom User erwartet wird.
Doch zurück zur SERP: Hier der aktuelle Ausschnitt aus der Google SERP:

Das Tool selbst ist über 20 Jahre alt. Vor 20 Jahren gab es viele von Hand gecodete Webseiten. Ein Meta Tag Generator war da ein nützliches Tool. Heutzutage ist das Suchvolumen für solche Tools eher gering, da viele CMS solche Funktionen oder Plugins liefern. Trotzdem lassen sich an unserem Beispiel die Verbesserungsmöglichkeiten für Conversions gut aufzeigen.
Unser Ziel ist es, die Klickrate zu verbessern. Bei der Gestaltung unseres Ergebnisses haben wir den Title und die Meta Description. Der Title kann ca. 55 Zeichen lang sein – oder genau 571 Pixel. Wenn der Title den wichtigsten Suchbegriff für diese Unterseite enthält und vollständig angezeigt wird, ist er perfekt.
Die Meta Description kann ca. 130 Zeichen oder 930 Pixel breit sein. Da die Meta Description keinen direkten Einfluss auf das Ranking hat, haben wir einen gewissen Handlungsfreiraum, was die Gestaltung angeht. Die Empfehlung ist, zwei knappe Sätze zu verwenden. Im ersten Satz gehen wir auf das Thema der jeweiligen Seiten ein, im zweiten Satz nennen wir unser Alleinstellungsmerkmal (Unique selling proposition – USP).
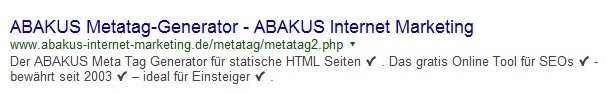
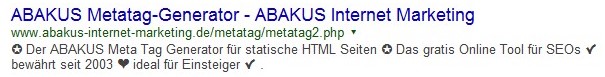
Mögliche Meta Description: „Der ABAKUS Meta Tag Generator für statische HTML Seiten. Das gratis Online Tool für SEOs - bewährt seit 2003 – ideal für Einsteiger.“
Mit dem Title und der Meta Description wollen wir beim User den Eindruck erwecken, dass er bei uns das Gesuchte findet. Deshalb müssen wir die Suchintention des Users verstehen.
Im Beispiel können wir davon ausgehen, dass der potenzielle Besucher kein Profi ist. Sonst würde er seine Meta Tags im Backend des CMS pflegen. Also sagen wir, dass es sich um ein Tool für Einsteiger handelt. Die Jahreszahl nehmen wir mit rein, um einen „Störer“ zu haben.

Sonderzeichen eignen sich ebenso als Störer wie Zahlen: Häkchen, €-Zeichen usw.

Das Auge wird durch die Störer angezogen.

Wir müssen darauf achten, dass wir unsere Zielgruppe ansprechen – Herzchen passen schließlich nicht zu jeder Branche. Wir versuchen mit den Sonderzeichen Akzente zu setzen.
Absprungrate verbessern
Bei der Formulierung der Meta Description haben wir uns bereits Gedanken gemacht, welche Absicht der User haben könnte. Auf der Landingpage führen wir diesen Gedanken fort. Wenn bei der Suchphrase „Meta Tag Generator“ das Conversion Word „Generator“ ist, brauchen wir auf der Landingpage entsprechenden Inhalt. Es sollte also im sichtbaren Bereich („above the fold“) der Inhalt sichtbar sein, den der User erwartet. Für unser Beispiel ist das ein Formular.

Die Seite oben ist zum jetzigen Zeitpunkt noch nicht Conversion-optimiert. Sie ist allerdings auch nicht ganz schlecht. Bei dieser Seite ist unser Conversion Ziel, dass der User das Formular nutzt. Wieso? Der User bindet sich durch diese Aktion ein Stück weit an unsere Seite. Er gibt Daten ein, er wird selbst aktiv. Beim nächsten Formular auf unserer Seite wird ihm die Dateneingabe schon leichter fallen, z.B. beim Abo unseres Newsletters.
Eine Empfehlung zur Verbesserung der Conversion Rate wäre hier, den sichtbaren Bereich besser zu nutzen. Dabei geht es zum einen um sogenannten White Space, also um Flächen, die keinen Inhalt haben. Besonders der Bereich above the fold muss optimal genutzt werden. Innerhalb von 3 Sekunden entscheidet sich, ob der User bounct, also abspringt, oder auf der Seite bleibt und sogar tiefer einsteigt.
Optimalerweise haben wir im sichtbaren Bereich der Landingpage einen Call-to-Action. Das ist ein (meistens) klickbares Element, das den User sozusagen an die Hand nimmt. Für unser Formular wäre es denkba,r eine kleine Animation einzubinden, die dem User deutlich macht, dass er etwas in das Formularfeld eingeben muss.
Ein Beispiel, das geläufiger ist, ist eine Produktseite im Online Shop. Nehmen wir an, wir haben ein neues Produkt eingeführt. Nehmen wir weiter an, dass Google unserem neuen Produkt die Chance gibt, sich in den SERPs zu bewähren. Unsere neue Produktseite wird also von Google für einige Zeit für passende Suchphrasen Top gelistet. Wir SEOs nennen das "Frischebonus".
Wenn Google nun feststellt, dass die Bounce Rate (branchenspezifisch) gut ist, kann das Ranking sich stabilisieren. Wie können wir das selbst unterstützen?
- Sichtbaren Bereich gut nutzen
- White Space vermeiden
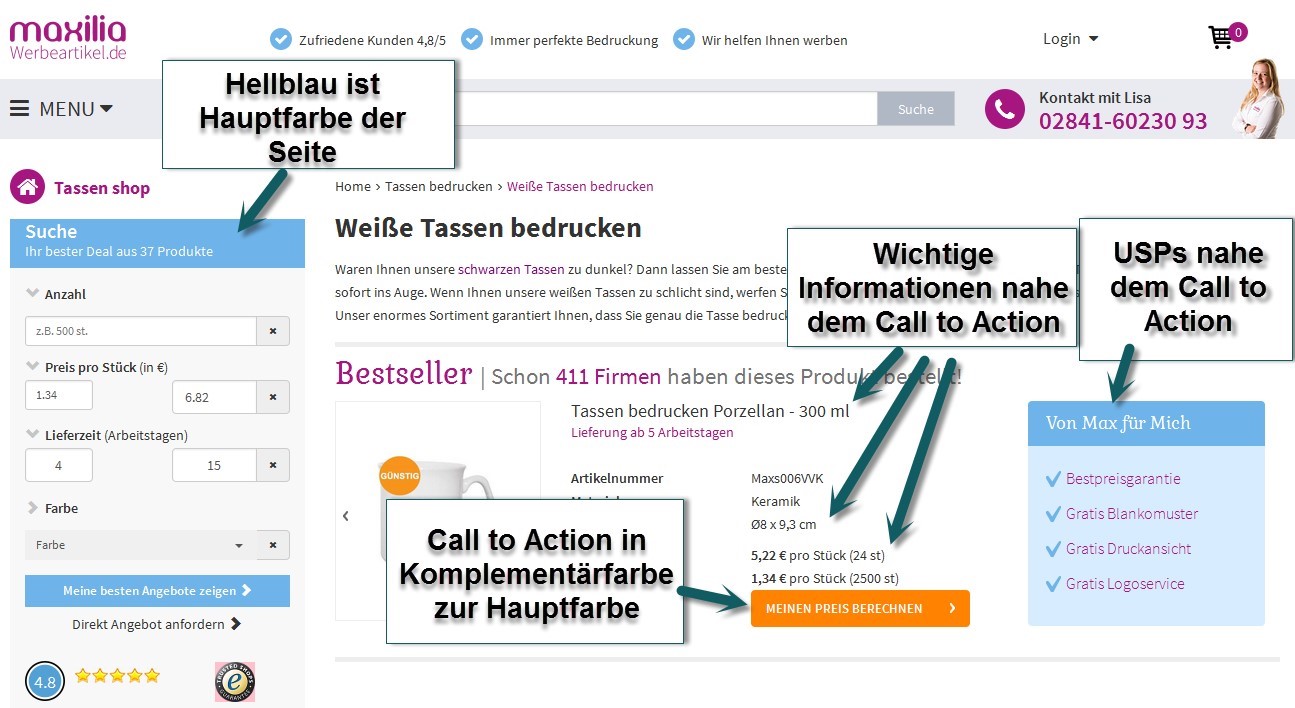
- Relevante Informationen übersichtlich darstellen (z.B. Artikel-Nr. für Rückfragen, Preise, Maße) - Call to Action implementieren
- Auf Produktebene: Warenkorbbutton
- Farbliche Gestaltung: Komplementärfarbe zur Hauptfarbe der Seite - USPs nennen
- Nahe am Call to Action: alle wichtigen Infos auf einen Blick
Ein gutes Beispiel für eine Produktseite:

Insgesamt kennt man als Seitenbetreiber seine potenziellen Kunden. Mit diesem Wissen kann man die eigene Webseite so gestalten, dass der User sich abgeholt fühlt.
Aktionen, die darauf hindeuten, dass der User der Webseite vertraut, sind die Adelung einer Webseite. Nur, wenn man einer Seite vertraut, lädt man etwas herunter oder abonniert den Newsletter oder kauft etwas. Mit dem Google RankBrain Update ist Google besser darin geworden, diese Nutzerwerte in das Ranking einzubeziehen. Aus diesem Grund ist es heutzutage wichtig, dass man als Seitenbetreiber die Nutzerwerte fortlaufend überwacht. Die Google Search Console und Statistiktools, wie Google Analytics, etracker oder Piwik helfen dem Seitenbetreiber Schwachstellen aufzudecken und Verbesserungemaßnahmen einzuleiten.
Micro bzw. Macro Conversions
Experten unterscheiden zwischen Micro und Macro Conversions.
Eine Macro Conversion liegt vor, wenn ein Website-Besucher zum Kunden wird. Das Ziel (User wird zum Kunden) steht also im Vordergrund. Micro Conversions sind kleinere Zwischenschritten, die zum gesamten Erfolg beitragen (Downloads, Kommentare).
| Micro Conversions | Macro Conversions |
| Newsletter-Abos, Downloads von Dokumenten, Blogkommentare | Käufe, Aufträge |