Call-to-Action (CTA) richtig gestalten
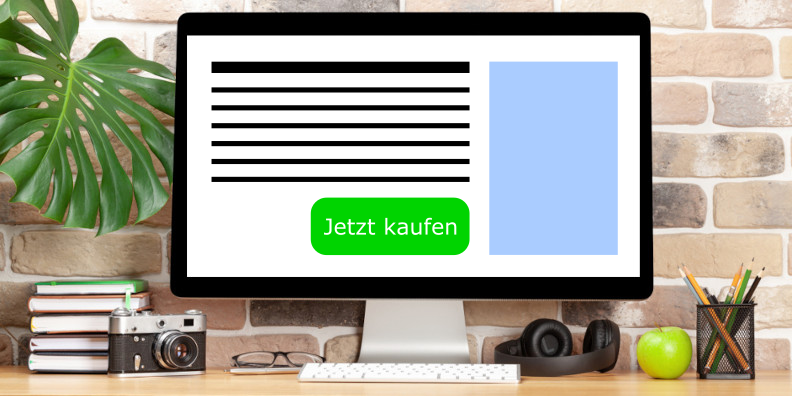
Unter einem Call-to-Action (CTA) verstehen Fachleute eine Handlungsaufforderung. Der CTA sorgt dafür, dass User auf Websites beispielsweise Produkte kaufen, Newsletter abonnieren oder eine Anfrage senden. Diese Aufforderungen erfolgen meist durch besonders hervorgehobene Buttons.

Wozu sind Calls-to-Actions da?
CTAs dienen dazu, unentschlossene User zu überzeugen. Der Nutzer sieht sich interessiert auf der Seite um und sammelt Informationen über die Firma. Er überlegt, das Unternehmen zu kontaktieren bzw. das Produkt zu kaufen. Hier kommt der Call-to-Action ins Spiel, der den letzten Impuls zur Kontaktaufnahme bzw. zum Kauf liefert. Durch eine simple Aufforderung wie Jetzt senden, In den Warenkorb legen oder Hier anmelden fordern Sie den User zu einer Entscheidung auf. Ein Call-to-Action läßt sich auch in die Google Rankings integrieren -> Jetzt klicken.
Gezielte Formulierungen verwenden
Optimieren Sie Ihren CTA-Button, um bessere Ergebnisse zu erreichen. Schwammige Formulierungen wie mehr oder weiter haben wenig Erfolgsaussichten. Beschreiben Sie präzise, was beim Klick passiert und verwenden Sie Handlungsaufforderungen beispielsweise kaufen, bestellen oder abonnieren. Eindeutige Botschaften sorgen für eine höhere Klickrate. Wählen Sie aktive Verben für Ihren CTA. Nur so erreichen Sie den gewünschten Effekt. Neutrale Begriffe sind wenig erfolgversprechend. Aussagekräftige Verben dagegen steigern die Klickwahrscheinlichkeit.
Fordern Sie den User zu einer Handlung auf. Unterstützen Sie Ihre Aufforderung durch eine Zeitangabe, damit der User den Kauf (die Kontaktaufnahme, die Registrierung) nicht verschiebt. Jetzt oder sofort gelten hierbei als Schlüsselbegriffe, um die gewünschte Handlung schneller zu erreichen. Jetzt bestellen wirkt überzeugender als ein schlichtes bestellen.
Nehmen Sie den Usern die Angst vor anfallenden Kosten oder Verpflichtungen und ergänzen Sie in unmittelbarer Nähe des Buttons zusätzliche Angaben wie unverbindlich, kostenlos oder Rückgaberecht. Dadurch sinkt die Hemmschwelle zur direkten Kontaktaufnahme.
Call-to-Action schrittweise verbessern
Zeitdruck erzeugen und Vertrauen schaffen
In Onlineshops finden sich häufig Mengenangaben in der Nähe des Buttons, dabei gibt es zwei unterschiedliche Varianten nur noch 2 Stück vorrätig erzeugt einen Zeitdruck sofort zuschlagen zu müssen, bevor es zu spät ist. Während schon 498 Stück verkauft Vertrauen schafft.
Der Text 498 von 500 verkauft bildet eine Kombination dieser beiden Tricks. Durch diese Angaben verdeutlichen Sie den Kunden, dass viele dem Produkt vertrauen und nur noch wenig davon vorrätig ist.
Zeitdruck und Vertrauen schaffen
CTAs optisch gestalten
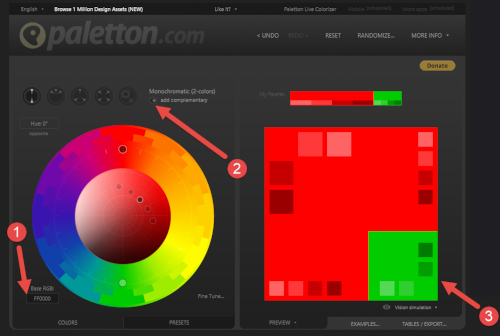
Ein guter Call-to-Action fällt auf. Das erreichen Sie durch die Verwendung von Komplementärfarben. Passen Sie die CTAs nicht an das Farbschema der Website an, sondern wählen Sie bewusst eine gegensätzliche Farbe für den Button. Komplementärfarben (Gegenfarben) sind im Farbkreis gegenüber platziert und haben einen großen Kontrast zur Ausgangsfarbe. Der Color Scheme Designer Paletton ermittelt für Sie die passenden Komplementärfarben.

Geben Sie unten links den HTML Farbcode Ihrer Farbe an. (FF0000 für rot) Aktivieren Sie anschließend oben rechts bei add complementary das komplementäre Farbschema. Dann sehen sehen Sie rechts unten (3) eine Auswahl von Komplementärfarben für Ihre gewählte Farbe. Wählen Sie eine dieser angezeigten Farben, um ihren Call-to-Action optimal hervorzuheben. CTAs in Komplementärfarben erhöhen die Klickwahrscheinlichkeit.
Wie viele CTAs sind optimal?
Sind mehrere CTAs auf einem Blick vorhanden, konkurrieren sie gegeneinander und haben eine schwächere Wirkung. Setzen Sie deshalb nur einen CTA pro Bildschirmausschnitt. Testen Sie Ihre Seiten, ob sie diese Bedingung erfüllen.
Wählen Sie eine gängige Bildschirmauflösung und scrollen Sie nach unten. Befindet sich in jedem sichtbaren Bereich ein Call-to-Action, gilt das als optimal. Mehrere Buttons und große Bereich ohne CTAs sind zu vermeiden.
Im Video sehen Sie das Vorgehen für unsere Seite Content Erstellung und Redaktion bei einer Bildschirmauflösung von 1920 mal 1080. In jedem Bildschirmausschnitt befindet sich ein Konversionbutton in der Komplementärfarbe grün mit einer eindeutigen Handlungsaufforderung.
Laut GlobalStats sind die Bildschirmauflösungen 1920 x 1080 und 1366 x 768 Pixel auf dem Desktop weit verbreitet. Bedenken Sie bei Ihrer Analyse diese Werte und überprüfen Sie Ihre Bildschirmauflösung. Verändern Sie Ihre Bildschirmauflösung, um die Position Ihrer Buttons zu überprüfen. Verwenden Sie hierfür beispielsweise Screenfly und checken Sie die Position Ihrer CTAs für verschiedene Monitorgrößen.
Call-to-Action Tipps
- Verständlichkeit: Formulieren Sie einfache Aussagen. Dann weiß der User, was ihn beim Klick auf den Button erwartet.
- Nützlichkeit betonen: Verdeutlichen Sie den Mehrwert.
Jetzt profitieren – Meine Seite verbessern – Jetzt günstigen Urlaub buchen
Positive Formulierung steigern die Klickrate und verbessern Ihre Conversionrate. - Platzierung: Platzieren Sie Ihren CTA im oberen Bereich der Website, damit er ohne Scrollen erreichbar ist.
- Komplentärfarben verwenden: Der farbliche Kontrast hebt Ihren Button hervor und verschafft mehr Aufmerksamkeit.
- Zeitdruck erzeugen: Sorgen Sie durch Verknappung für Termindruck.
Nur noch 3 Stück vorhanden.
Fazit
Bauen Sie an den richtigen Stellen Ihrer Website gezielt Call-to-Actions ein. Erfolgreiche Konversion-Buttons
- sind mit aktiven Verben formuliert
- heben sich durch Komplementärfarben vom Farbschema der Website ab
- kommen nur einmal pro Bildschirmausschnitt vor
Sorgen Sie so dafür, dass möglichst viele Ihrer Websitebesucher auch zu Kunden werden.
Neueste Forenbeiträge zur Conversion Optimierung
[B] Einsatz von KI in der Suchmaschinenoptimierung (SEO) am 18.09.24 an der IHK Hannover (7)
Von: ABAKUS Team
am: 25.07.2024 - 06:28
in: Infos, News & SEO Gerüchte
Zigtausend Backlinks verloren - Ranking Absturz (13)
Von: johen
am: 26.08.2023 - 10:06
in: Ich hab' da mal 'ne Frage
Wie Google mit Online Shops Kasse macht (13)
Von: Milanex
am: 22.05.2022 - 17:31
in: Google Forum
Wo fängt man mit SEO an ? Do it yourself (25)
Von: daniel5959
am: 20.02.2021 - 22:58
in: Ich hab' da mal 'ne Frage







