SEO-Grundlagen: Webseitendesign
Um ein gutes Ranking in den Google Suchergebnissen zu erreichen, ist es notwendig schon beim Design der Seite einige grundlegende Punkte zu beachten. Im Folgenden werden Tipps gegeben, die für ein SEO-freundliches Webdesign hilfreich sind.
Schnelle Ladezeit
Wenn User lange warten müssen bis Inhalte geladen werden, verschlechtert das die Usability der Seite. Außerdem werden einige Besucher die Geduld verlieren und die Website schnell wieder verlassen. Bei der Webseitengestaltung geht es im Wesentlichen darum, für eine positive Nutzererfahrung zu sorgen, alle Elemente, die die User-Experience beeinträchtigen könnten, sollten minimiert werden.
Eine schnelle Ladezeit verbessert die Usability, erhöht die Verweildauer auf der Internetseite und sorgt für bessere Rankings in den Suchergebnissen. Daher ist es wichtig, durch entsprechende Maßnahmen die Ladezeit zu minimieren.
Grafiken optimieren
Bildgröße: Grafiken sollten nur in der Größe geladen werden, in der sie auch angezeigt werden. Wird ein Bild in einem größeren Format geladen und anschließend per CSS verkleinert, beansprucht dies unnötige Ressourcen und verlängert die Ladezeit. Soll ein Bild also in der Größe 200 mal 200 Pixel angezeigt werden, ist es sinnvoll, die Bildgröße von vorneherein auf 200 mal 200 Pixel zu setzen und nicht ein Bild der Größe 800 mal 800 Pixel zu laden und anschließend auf 200 mal 200 Pixel zu verkleinern.
Dateigröße: Es gibt im Internet zahlreiche Tools (www.picresize.com, compressjpeg.com/de/), mit denen die Dateigröße von Grafiken verkleinert werden kann, ohne dass für das menschliche Auge ein Qualitätsverlust sichtbar wird. Die Grafiken sind oft optisch kaum unterscheidbar, sie beanspruchen nur weniger Speicherplatz und werden erheblich schneller geladen.
Dateiformat: Neben den gängigen Dateiformaten wie .jpg, .png oder .gif gibt es in letzter Zeit einen starken Anstieg an SVG-Dateien zu beobachten. Grafiken im SVG-Format haben meist kleinere Dateigrößen und können verlustfrei skaliert werden. Wenn möglich und ohne großen Arbeitsaufwand realisierbar, sollten daher SVG-Dateien auf der Webseite eingebunden werden. SVG-Logos werden auch auf hochauflösenden Smartphones gestochen scharf dargestellt, während beispielsweis PNG-Logos, wegen der geringeren Pixeldichte, auf Smartphones häufig verpixelt dargestellt werden.
Dateien komprimiert übertragen
Durch die Aktivierung von GZIP in der .htaccess-Datei werden die Daten in komprimierter Form zum Browser übertragen. Diese Daten-Übertragung ist erheblich schneller, als die Übermittlung der Dateien in den ursprünglichen Dateigrößen bzw -formaten. Es werden nur komprimierte GZIP-Dateien gesendet, die dann vom Client entpackt und in ihrem ursprünglichen Format dargestellt werden. So wird beispielsweise der HTML-Code der Website wird im GZIP-Format an den Browser gesendet, dann entpackt und im HTML-Format angezeigt. Dadurch kommen die Inhalte der Seite schneller beim User an, als wenn eine HTML-Datei geschickt wird.
Das folgende Code-Snippet kann in die .htaccess eingebaut werden. Die aufgelisteten Dateitypen (HTML, CSS, Javascript) werden danach nur noch in komprimierter Form an den Browser übertragen.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
</IfModule>
Auf der Seite https://www.giftofspeed.com/gzip-test/ kann getestet werden, ob GZIP für die eigene Seite aktiviert ist.

Screenshot giftofspeed.com
Effizientes Caching einrichten
Durch Caching wird die Website zwischengespeichert, wenn sie vom User bereits einmal aufgerufen wurde. Sind die Seite oder einzelne Teile der Seite also bereits im Cache vorhanden, wird beim erneuten Aufruf der Website der Server nicht mehr kontaktiert. Die Elemente werden direkt aus dem Cache geladen, was die Ladezeit stark reduziert. Browsercaching kann durch die entsprechenden Befehle in der .htaccess-Datei eingerichtet werden.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access 60 seconds"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/ico "access plus 1 month"
ExpiresByType text/css "access 1 month"
ExpiresByType text/javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
</IfModule>
Auf überflüssigen Code verzichten
Der HTML- bzw. CSS-Code muss so klein wie möglich gehalten werden. Überflüssige bzw. doppelte Elemente können gelöscht werden. Außerdem sollte so wenig Javascript-Code geladen werden wie möglich.
Allerdings sind die meisten modernen Webseiten ohne Javascript nicht denkbar. Es ist daher sinnvoll, die externen Javascript-Dateien erst im Footer zu laden, um das Rendering der Seite zu beschleunigen.
Javascript im Footer: Javascript-Dateien werden nacheinander und nicht gleichzeitig geladen. Sind also mehrere Javascript-Dateien im Header eingebunden, müssen diese erst komplett abgearbeitet werden, bevor andere Elemente wie Grafiken oder CSS geladen werden können. Die Seite sieht also für einige Zeit unvollständig bzw. kaputt aus, bis die fehlenden Elemente ergänzt werden. Werden die Javascript-Dateien im Footer geladen baut sich die Seite schneller auf, weil die CSS-Styles und die Grafiken ohne Verzögerung direkt geladen werden.
Responsives Webdesign
Moderne Webseiten müssen sich der Displaygröße anpassen und auch auf dem Smartphone leicht bedienbar, übersichtlich gestaltet und gut lesbar sein. Nicht responsive Webseiten werden in Zukunft keine Chance auf ein gutes Ranking in den Suchergebnissen haben. Es ist sinnvoll die Seiten nach dem „Mobile-First“-Prinzip zu gestalten. Dabei werden das Layout und die Inhalte zuerst für das Smartphone und andere mobile Endgeräte entwickelt und erst danach wird betrachtet, wie die Seite auf nicht-mobilen Endgeräten aussieht. Durch diese Vorgehensweise werden die Inhalte komprimiert und der Code der Website reduziert. Nach dem Mobile First Index bewertet Google Suchergebnisse ausschließlich anhand der Inhalte mobilen Version einer Webseite. Langfristig wird dies für alle Websites gelten, sodass es wichtig ist, schon jetzt die mobile Version zu priorisieren.
Nutzerzentriertes Webdesign
Welche Fragen und Bedürfnisse hat der User, und wie können diese Erwartungen erfüllt werden? Die Antworten hierauf bilden die Grundlage jeder sinnvollen Webseitenentwicklung. Die Texte sollten für den User geschrieben und die Seite für den User designt werden.
Sinnvolle Hauptnavigation
Die Navigation sollte leicht bedienbar, verständlich und übersichtlich sein. Daher sollte man sich auf wenige Menüpunkte beschränken und diese Punkte deutlich hervorheben und eindeutig benennen. Der User muss wissen, was sich hinter den einzelnen Menüpunkten verbirgt. 5 bis 7 Hauptmenüpunkte in einer gut bedienbaren Navigation bilden die Grundlage jeder Internetseite.
Breadcrumb Navigation einbauen
Die Breadcrumb-Navigation erleichtert dem User die Orientierung und verbessert die interne Verlinkung. Daher sollte auf jeder komplexeren Website eine Breadcrumb-Navigation eingebaut eingebaut werden. Der User kann die über- bzw. untergeordneten Seiten schneller erreichen und die Inhaltsstruktur der Website wird besser verdeutlicht.

Breadcrumb auf der ABAKUS Website
Interne Suchfunktion
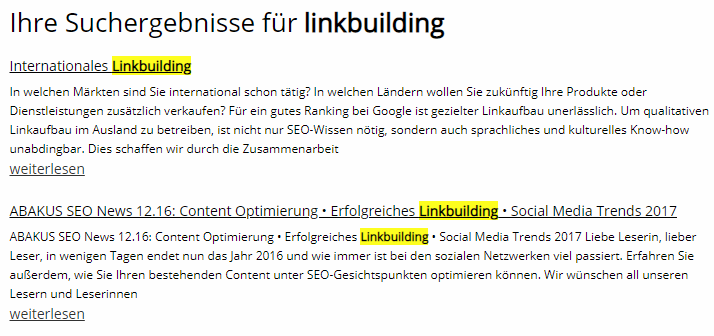
Damit User bestimmte Leistungen oder Angebote schneller finden, sollte eine interne Suche in die Website eingebaut werden. Diese Suche muss alle relevanten Seiten auch tatsächlich finden und die Suchergebnisse optisch ansprechend und übersichtlich aufbereitet darstellen.

Suchfeld auf der ABAKUS Website

Suchergebnis „linkbuilding“ ABAKUS Website
Texte übersichtlich gliedern
Durch Zwischenüberschriften oder Grafiken werden Texte aufgelockert und die Inhalte ansprechender präsentiert. Endlose Textblöcke wirken abschreckend und verringern die Verweildauer auf der Webseite. Außerdem sind Zwischenüberschriften auch für die Suchmaschinenoptimierung wichtig. Daher sollte jede Seite eine H1-Überschrift und eine ausreichende Anzahl an H2-H6 Überschriften enthalten.
Die Schriftgröße muss gut lesbar sein und der Kontrast zwischen Schrift- und Hintergrundfarbe sollte ausreichend groß sein. Gute Inhalte müssen ansprechend formatiert und dargestellt werden, ansonsten können sie nicht die erhoffte Wirkung entfalten.
Content is king. Allerdings muss dieser Content nicht nur inhaltlich, sondern auch optisch aufbereitet werden.
Fazit:
Um eine Website durch entsprechende Onpage bzw. Offpage-Maßnahmen optimieren zu können, müssen schon bei der Entwicklung der Seite einige wichtige Punkte beachtet werden. Eine geringe Ladezeit, Mobiltauglichkeit und eine an den Bedürfnissen der User orientierte Gestaltung bilden die Voraussetzungen für eine erfolgreiche Seite.
Neueste Forenbeiträge zum Thema SEO Consulting
Von: nerd
am: 09.08.2023 - 11:28
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: Felicitas
am: 13.06.2022 - 16:03
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: arnego2
am: 17.06.2022 - 23:43
in: Ich hab' da mal 'ne Frage
Unbekannter URL-Parameter in WordPress (16)
Von: Jogger45
am: 23.03.2022 - 16:03
in: Content Management Systeme, Blog- & Shopsysteme
Verwandte Beiträge:
- Alternative Suchmaschinen 1: Swisscows, MetaGer, Qwant …
- Bildoptimierung für schnelle Ladezeiten Ihrer Webseite
- Das doppelte Lottchen oder Duplikate unerwünscht
- Googles Core Web Vitals als Kennzahl für die Page Experience
- Größere Bedeutung von No Click Searches – Lösungsvorschläge für Ihre Website
- Hidden Content und Infinite Scrolling: SEO Tipps zur Umsetzung
- In 3 Schritten zur perfekten Keyword Recherche
- Keyword Kannibalismus erkennen und beseitigen
- Keyword Monitoring Tool
- Keyword Tools
- Keywords im Singular oder Plural optimieren?
- Local SEO & Google My Business (GMB) Eintrag optimieren
- Marke und SEO: Wie messe ich die Bekanntheit?
- Passage Based Indexing – Textpassagen als neuer Rankingfaktor
- SEO und Cyber Security
- SEO-konforme 404-Seiten (Tipps und Beispiele)
- Sind Eintragungen in Webkataloge sinnvoll
- Strukturen, die Google liebt – SEO mit strukturierten Daten
- Suchmaschinen im Ausland: Yandex, Baidu, Seznam und Naver
- Suchmaschinenoptimierung für Noxum
- SEO-Grundlagen: Webseitendesign
- Suchmaschinenoptimierung (SEO)
- SEO-Grundlagen: HTML Coding
- SEO-Grundlagen: Controlling
- SEO-Grundlagen: Suchmaschinenanmeldung
- SEO-Grundlagen: Zusammenfassung
- 10 SEO Browser Erweiterungen für Chrome und Firefox
- 10 SEO Tipps für Onlineshops
- 13 SEO Fehler – 13 neue Chancen
- Adobe Experience Manager (AEM) und Suchmaschinenoptimierung (SEO)
- Arten von Suchanfragen – Wie suchen die User?
- Crawl Budget Optimierung
- Das offene IndexNow Protokoll beschleunigt die Indexierung
- Die Mobile First Deadline ist hier – Ist Ihre Website vorbereitet?
- Durch Snippet Optimierung bessere Klickraten erzielen
- Dwell Time anschaulich erklärt
- E-E-A-T Faktoren durch Onpage und Offpage-Maßnahmen verbessern
- Forum & SEO
- Häufige SEO-Fehler
- htaccess – Ein mächtiges SEO-Werkzeug
- HTTP Status Codes – SEO Relevanz & Tipps
- JavaScript & SEO
- Neos CMS: SEO-Einstellungen erklärt
- Page Experience Update von Google: Core Web Vitals und die Lösung
- Rankingvorteile durch Löschen oder Erneuern alter Inhalte?
- robots.txt
- SEO Grundlagen:Externe Verlinkungen – Webseitenstruktur
- SEO-Mythen
- Suchmaschineneintrag
- Umstellung auf HTTP/2 – Ladezeit Check




