Umstellung auf HTTP/2 – Ladezeit Check
HTTP 1.1 – Das Webprotokoll der ersten Stunde
In diesem technischen SEO Leitfaden möchten wir euch zeigen welche potentiellen Vorteile das neue Übertragungsprotokoll HTTP/2 mit sich bringt und ob die versprochenen Neuerungen auch in der Praxis messbar sind. Da HTTP 1.1 seit 18 Jahren unverändert besteht und stetig komplexere oder neuere HTML-Elemente wie CSS & JavaScript dazukommen, fehlen diesem Protokoll mittlerweile die Instrumente, um diese nach und nach komplexer strukturierten Seiten effizient übertragen zu können.
Der Grund dafür ist das veraltete Kommunikationsschema der alten HTTP 1.1 Version:
HTTP 1.1 öffnet unnötig viele TCP (Transmission Control Protocol) -Verbindungen nach der Browseranfrage an den Webserver. Jeder GET-Befehl des Browsers fordert zunächst die zentrale .html-Datei. Diese wird im Anschluss gelesen, woraufhin weitere GET-Anfragen aufgrund der hinterlegten Informationen (Skripte, CSS Infos zum Seitenaufbau etc.) folgen. Danach folgen dann Elemente wie Videos, Bilder & Fonts. Maximal öffnet der Browser so bis zu acht parallele Verbindungen. Dennoch muss er für jedes Objekt eine Verbindung anlegen bzw. eine GET-Anfrage starten.

Jeder TCP-Aufbau muss in einem Handshake zwischen Server und Browser abgeglichen werden, bevor der Server mit den angeforderten Daten dem Browser antwortet. Je nach Anzahl & Größe der Objekte, der Verbindungsqualität sowie der Serverlast, können sich hier bereits Antwortzeiten auf mehrere Sekunden addieren.
Eine weitere Verzögerung entsteht durch den Browser, welcher für jede Verbindung erst die empfangenen Daten verarbeitet, bevor er neue anfordert. Fallen zu viele parallele Anfragen an (z.B. beim Scannen von Skripten) können sich diese stauen – man spricht hier dann vom so genannten „Head-of-Line Blocking“.
HTTP/2 – Was es ist & was es besser macht
Einer der größten Nachteile von HTTP 1.1 war das sogenannte pushen zum Browser. Der Webserver ist hier nicht in der Lage die Daten eigenständig zum Browser zu liefern. Außerdem müssen beim „Neuladen“ einer Seite alle Daten bzw. Codesegmente wieder komplett übertragen werden, anstatt wie bei der neuen Protokollvariante jeweils nur die geänderten. Ist hingegen eine Verbindung mit dem neuen HTTP/2 Protokoll zustande gekommen, darf der Server selbständig Inhalte zum Browser schicken. Durch diese Methode beschleunigt das Protokoll sowohl den Erstaufbau, als auch den Wiederaufbau einer Seite, da nur einmalig eine TCP-Verbindung aufgebaut werden muss. Dank der neuen push-Methode muss der Browser hier nicht mehr herausfinden, welche Dateien, Skripte oder Style Sheets er noch anfragen muss. In diesem Fall schickt der Webserver diese automatisiert hinterher. Der Browser kann so also bereits neue Anfragen abschicken, während der Server noch Datenpakete an diesen sendet. Darüber hinaus folgt ebenfalls eine Priorisierung nach wichtigen Dateien, welche einen eleganteren Webseitenaufbau begünstigt. Außerdem erfolgt eine entsprechende Kompression der HTTP-Header über den Binärcode, anstatt wie zuvor über Textformate. Falls die Seite bereits im Browser geöffnet war, werden hier nur noch kurz die Zahlen abgeglichen und bei Änderungen kurz ergänzt.
Status Quo Analyse (HTTP 1.1)
In der Theorie klingt das bereits sehr verlockend. Ob das neue Protokoll auch in der Praxis Boden gut machen kann, soll unsere nachfolgende Vergleichsanalyse beantworten.
Diesbezüglich haben wir die Test-Domain https://www.seo-klinik.de/ mit diversen Tools auf Lade-und Antwortzeiten jeweils vor und nach der Umstellung des Protokolls getestet. Insgesamt war jedes unserer 6 eingesetzten Tools zur Messung rund 10-mal im Einsatz, um so Schwankungen des Tools oder des Servers vorzubeugen. Gemessen wurde jeweils 5-mal vor-, sowie 5-mal nach der Umstellung auf HTTP/2 bzw. nginx.
Um die Vergleichswerte so valide wie möglich zu generieren, wurde jeweils auch zur selben Uhrzeit (ca. 12 Uhr mittags) an zwei aufeinanderfolgenden Werktagen gemessen. Für den Vergleich der zwei Protokolle wurde jeweils der Mittelwert herangezogen.
Im Einsatz waren folgende Webseiten & Tools:
- https://www.websitepulse.com/..
- https://www.webpagetest.org/
- https://www.dotcom-tools.com/website-speed-test.aspx
- https://www.uptrends.com/de/tools/website-ladezeit-check
- https://tools.pingdom.com
- http://browserspy.dk/webserver.php
Jedes der verwendeten Tools lieferte dabei diverse Kennzahlen, welche uns als Vergleichsgrundlage dienten.
Zunächst galt es den Status Quo festzuhalten. Dafür haben wir jeweils 5 Tests durchgeführt und den Mittelwert als Grundlage gewählt.
Nach der Erfassung des Status Quo bzw. des alten Servers/Protokolls, haben wir entsprechend auf den neuen nginx Webserver mit dem neuen Protokoll HTTP/2 umgestellt. Hier haben wir im selben Zeitraum im Anschluss alle Tests fünfmal wiederholt und in einer Tabelle zwecks Vergleichbarkeit gegenübergestellt.
Ergebnis/Vergleichsanalyse HTTP 1.1 vs. HTTP/2
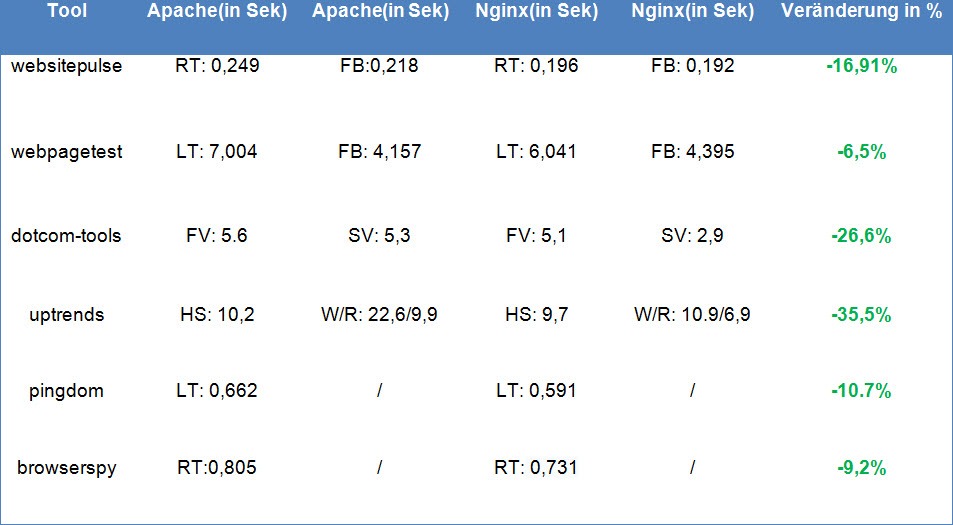
Nachfolgend unsere Gegenüberstellung sowie ermittelte Differenzen der gemessenen Werte des jeweiligen Protokolls (je nach Verfügbarkeit). Der Übersicht halber haben wir die überprüften Kennzahlen abgekürzt (siehe nachfolgenden Legende).
Legende:
RT: Respons Time; FB: First Byte; LT: Loading Time; FV: First Visit; SV: Second Visit; HS: Handshake; W: Wait ; R: Receive

Betrachten wir alle eingesetzten Tools in der Übersicht, konnten wir bedingt durch den nginx Serverwechsel bzw. Protokollwechsel auf HTTP/2, die durchschnittliche Ladezeit um rund -17,56% verringern.
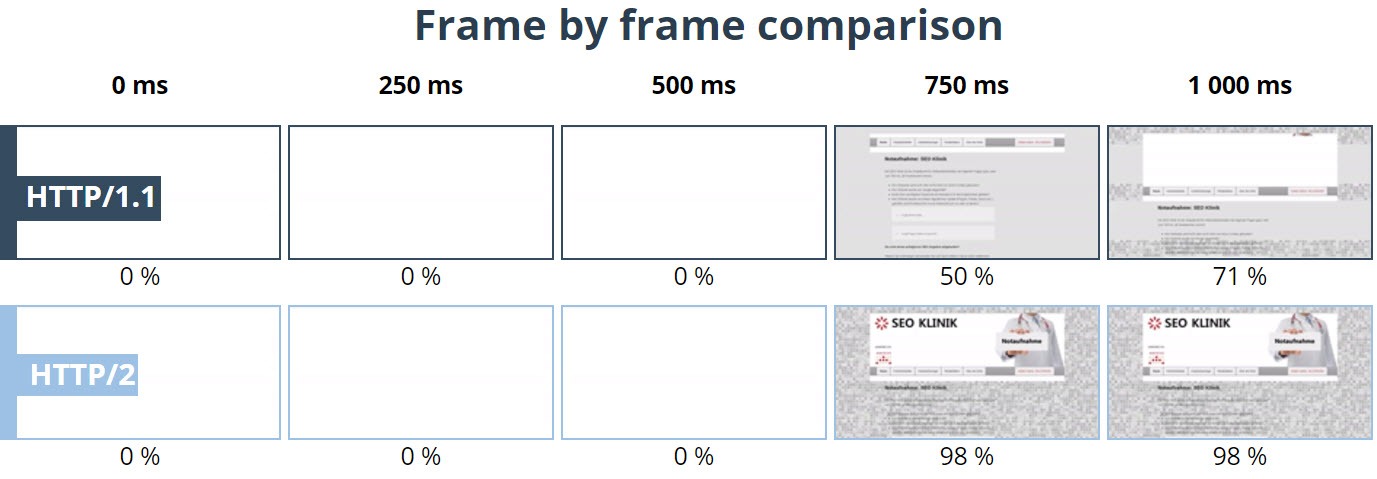
Im sogenannten „frame by frame – Vergleich“ sehen wir auch sehr gut, wieviel schneller das HTTP/2 Protokoll die relevanten Daten überträgt. Hier haben wir nach knapp 750 ms bereits 98% der Seite geladen, während das HTTP 1.1 Protokoll noch bei rund 50% rendert:

Quelle: dareboost.com
Fazit
Angesichts der relativ geringen Seitengröße, konnten wir hier bereits eine nennenswerte Reduktion der Antwort- bzw. Ladezeiten feststellen. Bei entsprechend größeren Domains/Datenbanken ist, bedingt durch die Umstellung, wohl auch eine wesentlich größere Performancesteigerung möglich – je nach Status quo der verwendeten Domain.
Unlängst hat oreilly.com ähnliche Ergebnisse in Bezug auf die Umstellung auf HTTP/2 veröffentlicht.
Proudly powerd by timmehosting.de
Neueste Forenbeiträge zum Thema SEO Consulting
Von: nerd
am: 09.08.2023 - 11:28
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: Felicitas
am: 13.06.2022 - 16:03
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: arnego2
am: 17.06.2022 - 23:43
in: Ich hab' da mal 'ne Frage
Unbekannter URL-Parameter in WordPress (16)
Von: Jogger45
am: 23.03.2022 - 16:03
in: Content Management Systeme, Blog- & Shopsysteme
Verwandte Beiträge:
- Alternative Suchmaschinen 1: Swisscows, MetaGer, Qwant …
- Bildoptimierung für schnelle Ladezeiten Ihrer Webseite
- Das doppelte Lottchen oder Duplikate unerwünscht
- Googles Core Web Vitals als Kennzahl für die Page Experience
- Größere Bedeutung von No Click Searches – Lösungsvorschläge für Ihre Website
- Hidden Content und Infinite Scrolling: SEO Tipps zur Umsetzung
- In 3 Schritten zur perfekten Keyword Recherche
- Keyword Kannibalismus erkennen und beseitigen
- Keyword Monitoring Tool
- Keyword Tools
- Keywords im Singular oder Plural optimieren?
- Local SEO & Google My Business (GMB) Eintrag optimieren
- Marke und SEO: Wie messe ich die Bekanntheit?
- Passage Based Indexing – Textpassagen als neuer Rankingfaktor
- SEO und Cyber Security
- SEO-konforme 404-Seiten (Tipps und Beispiele)
- Sind Eintragungen in Webkataloge sinnvoll
- Strukturen, die Google liebt – SEO mit strukturierten Daten
- Suchmaschinen im Ausland: Yandex, Baidu, Seznam und Naver
- Suchmaschinenoptimierung für Noxum
- SEO-Grundlagen: Webseitendesign
- Suchmaschinenoptimierung (SEO)
- SEO-Grundlagen: HTML Coding
- SEO-Grundlagen: Controlling
- SEO-Grundlagen: Suchmaschinenanmeldung
- SEO-Grundlagen: Zusammenfassung
- 10 SEO Browser Erweiterungen für Chrome und Firefox
- 10 SEO Tipps für Onlineshops
- 13 SEO Fehler – 13 neue Chancen
- Adobe Experience Manager (AEM) und Suchmaschinenoptimierung (SEO)
- Arten von Suchanfragen – Wie suchen die User?
- Crawl Budget Optimierung
- Das offene IndexNow Protokoll beschleunigt die Indexierung
- Die Mobile First Deadline ist hier – Ist Ihre Website vorbereitet?
- Durch Snippet Optimierung bessere Klickraten erzielen
- Dwell Time anschaulich erklärt
- E-E-A-T Faktoren durch Onpage und Offpage-Maßnahmen verbessern
- Forum & SEO
- Häufige SEO-Fehler
- htaccess – Ein mächtiges SEO-Werkzeug
- HTTP Status Codes – SEO Relevanz & Tipps
- JavaScript & SEO
- Neos CMS: SEO-Einstellungen erklärt
- Page Experience Update von Google: Core Web Vitals und die Lösung
- Rankingvorteile durch Löschen oder Erneuern alter Inhalte?
- robots.txt
- SEO Grundlagen:Externe Verlinkungen – Webseitenstruktur
- SEO-Mythen
- Suchmaschineneintrag
- Umstellung auf HTTP/2 – Ladezeit Check




