Googles Core Web Vitals als Kennzahl für die Page Experience
Google selbst hat es angekündigt, ab 2021 (genauer Monat noch nicht bekannt) wird es einen neuen Rankingfaktor zur Ermittlung der Suchergebnisse geben: die Page Experience! Beachten Sie: Google hat 2024 eine wichtige Veränderung an den Core Web Vitals durchgeführt.
Was ist die Page Experience?
Die Page Experience ist eine Zusammenfassung unterschiedlicher Ladezeit-Metriken von Google (die sogenannten „Core Web Vitals“), kombiniert mit der Mobilfreundlichkeit, dem sicheren Website Browsing, der HTTPS Implementierung sowie der Voraussetzung des Verzichtes auf Interstitials.

Abbildung 1: Zusammensetzung der Einflusselemente zur Bewertung der Page Experience (bearbeitet nach Google)
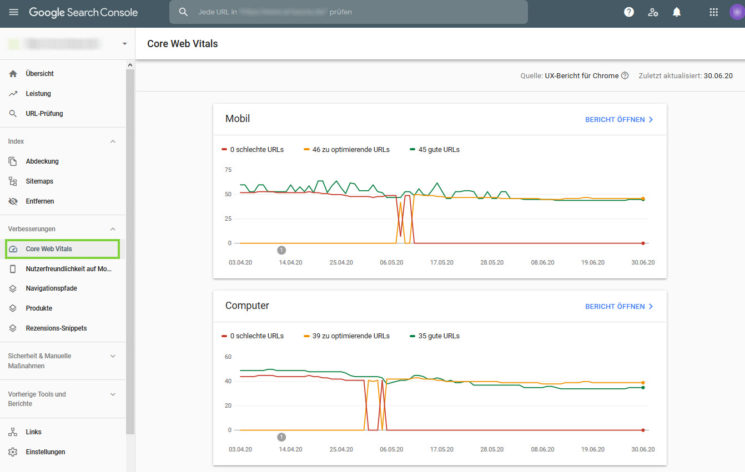
Bereits bekannt und teils unabdingbar sind die Mobilfreundlichkeit einer Seite, das sichere Website Browsing, die HTTPS Verschlüsselung und der Verzicht auf Interstitial-Nutzung. Die Core Web Vitals hingegen sind ein für uns eher neuer Begriff, weshalb wir uns nachfolgend diesem Thema genauer widmen möchten. Seit Mai 2020 erscheinen sie uns aktiv als Element in der Google Search Console.
 Abbildung 2: Darstellung der Core Web Vitals in der Google Search Console
Abbildung 2: Darstellung der Core Web Vitals in der Google Search Console
Was sagen die Core Web Vitals aus?
Die Core Web Vitals sind Kern-Metriken zur Bewertung der Performance von Websites für das Ranking der weltweit größten Suchmaschine Google. Der kalifornische Großkonzern Google will damit die Usability – also die Nutzerfreundlichkeit einer Website – messbar gestalten.
Die grundlegenden Werte stammen aus dem Analysetool Google Lighthouse. Dabei handelt es sich um ein automatisiertes und kostenloses Open Source Tool, das Webseitenbetreibern zur Optimierung der Qualität Ihrer URLs dienen soll. Geprüft werden neben der allgemeinen SEO Performance die Ladezeiten und die Zugänglichkeit der URLs.
Aus welchen Werten setzen sich die Core Web Vitals zusammen?
Die Core Web Vitals setzen sich aus den drei Werten LCP (Largest Contentful Paint), FID (First Input Delay) und CLS (Cumulative Layout Shift) zusammen. Google kündigte zudem an, dass im Laufe der Zeit weitere Werte ergänzend hinzukommen werden.
- LCP – Largest Contentful Paint
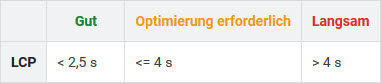
Hierbei handelt es sich um die Dauer, wie lange der Hauptinhalt bzw. die wichtigsten Elemente einer URL brauchen um zu laden. Wichtig ist hier insbesondere der für den User erste sichtbare Bereich einer Seite („above the fold“). Als ein guter Wert gilt eine Ladezeit von weniger als 2,5 Sekunden. Ab einer Ladezeit von 2,5 bis 4 Sekunden werden Optimierungen empfohlen. Alles, was länger als 4 Sekunden lädt, gilt als langsam.
 Abbildung 3: Bewertungsmaßstab des LCP (Quelle: Google)
Abbildung 3: Bewertungsmaßstab des LCP (Quelle: Google) - FID – First Input Delay
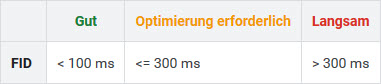
Bei dem FID Wert handelt es sich um die Zeit, die benötigt wird bis User mit der aufgerufenen Seite interagieren können. Als Interaktionen zählen beispielsweise der Klick auf einen Button oder das Eintippen in ein Formular. Bis zu 100 Millisekunden werden FID Werte laut Google als gut eingestuft. Bei Werten zwischen 100 und 300 Millisekunden besteht Optimierungsbedarf und alles was darüber hinausgeht gilt als langsam.
 Abbildung 4: Bewertungsmaßstab des FID (Quelle: Google)
Abbildung 4: Bewertungsmaßstab des FID (Quelle: Google) - CLS – Cumulative Layout Shift
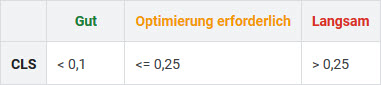
Die (visuelle) Stabilität einer Website wird mit dem CLS Wert gemessen. Parallel ist ausschlaggebend, ob und wie sehr sich einzelne sichtbare Layout-Elemente auf der Seite während der Nutzung (unerwartet) verschieben. Eine solche Verschiebung kann zum Beispiel die Folge eines verspäteten Erscheinens von Werbung oberhalb des Haupt-Contents sein. Für die Bewertung liegt ein Maßstab zwischen 0 und 1 vor. Gute Werte sind kleiner als 0,1, zu optimierende Werte zwischen 0,1 und 0,25 und langsame Werte alles zwischen 0,25 und 1.
 Abbildung 5: Bewertungsmaßstab des CLS (Quelle: Google)
Abbildung 5: Bewertungsmaßstab des CLS (Quelle: Google)
Praxisbeispiel 1
Um den CLS (Cumulative Layout Shift) bei Werbebannern zu vermeiden, gibt es einen einfachen Trick. Binden Sie die Werbung innerhalb eines div-Containers mit fester Höhe ein. Hat Ihr Werbebanner eine Höhe von 100px, dann legen Sie für den umgebenden Container ebenfalls eine Höhe von 100 Pixeln fest. Das Layout springt dann nicht mehr nach unten, weil der Werbebanner in den vorher leeren Container geladen wird. Besonders störend ist dieser Effekt, wenn sich im springenden Inhaltsbereich Links oder Buttons befinden. Der User befindet sich mit der Maus über einem Link und klickt dann versehentlich auf die Werbung, die sich nach dem Cumulative Layout Shift an dieser Stelle befindet.
<div style="height:100px;"> <img src="werbebanner.jpg"> <div>
Praxisbeispiel 2
Auf vielen Webseiten sind Texte und Grafiken nebeneinander angeordnet. Ist die Grafik höher als der Text und lädt etwas länger, dann springt das darunter liegende Layout. Sorgen Sie dafür, dass die Texte etwas höher als die Fotos sind, so vermeiden Sie den Cumulative Layout Shift. Optimieren Sie Ihre Fotos, um Verzögerungen bei der Ladezeit zu vermeiden.
Wo können Core Web Vitals gemessen werden?
Wie schon erwähnt, kann jeder Webseitenbetreiber den Statusbericht der Core Web Vitals über den eigenen Google Search Console Zugang einsehen und herunterladen. Aber auch andere Tools erlauben (bald) die Einsicht über die Bewertung der LCP, FIP und CLS Werte. Dazu gehören:
- „WebPageTest.org“,
- „Chrome DevTools“ („web.dev“),
- „Chrome UX Report“,
- „Web Vitals Extension“ (auch als Chrome-Erweiterung nutzbar),
- „PageSpeed Insights“,
- „Test My Site“ und
- „Google Lighthouse“ (auch als Chrome-Erweiterung nutzbar).
Fazit
Mit der Einführung der Core Web Vitals und der gleichzeitigen Bekanntgabe, dass die Page Experience ab dem kommenden Jahr 2021 ein direkter Rankingfaktor für die Google-Rankings sein wird, steigt die Bedeutung der Usability für die Rankings einer Website nochmals erheblich an. Dass Elemente, wie die mobile Ausrichtung einer Website, gepaart mit einer schnellen Ladezeit und einer guten Nutzerführung immer mehr in den Fokus rutschen, ist positiv hervorzuheben.
Mit den Core Web Vitals gestaltet Google die Einflussfaktoren von nun an auch messbar, sodass mögliche Abwertungen in den Rankings deutlich besser lesbar sein sollten. Dadurch haben Webseitenbetreiber die Chance, leichter an den wirklichen Problemen der Seiten zu arbeiten, um zukünftig besser aufgestellt zu sein. Zeitgleich bietet Google allen die Chance durch die frühzeitige Ankündigung des neuen Rankingfaktors, vorab die eigene Domain auf den geforderten Mindeststandard oder besser zu bringen. Wer also gewissenhaft arbeitet, sollte auch positiv in das (zugegeben noch etwas fern liegende) neue Jahr blicken können.
Neueste Forenbeiträge zum Thema SEO Consulting
Von: nerd
am: 09.08.2023 - 11:28
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: Felicitas
am: 13.06.2022 - 16:03
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: arnego2
am: 17.06.2022 - 23:43
in: Ich hab' da mal 'ne Frage
Unbekannter URL-Parameter in WordPress (16)
Von: Jogger45
am: 23.03.2022 - 16:03
in: Content Management Systeme, Blog- & Shopsysteme
Verwandte Beiträge:
- Alternative Suchmaschinen 1: Swisscows, MetaGer, Qwant …
- Bildoptimierung für schnelle Ladezeiten Ihrer Webseite
- Das doppelte Lottchen oder Duplikate unerwünscht
- Googles Core Web Vitals als Kennzahl für die Page Experience
- Größere Bedeutung von No Click Searches – Lösungsvorschläge für Ihre Website
- Hidden Content und Infinite Scrolling: SEO Tipps zur Umsetzung
- In 3 Schritten zur perfekten Keyword Recherche
- Keyword Kannibalismus erkennen und beseitigen
- Keyword Monitoring Tool
- Keyword Tools
- Keywords im Singular oder Plural optimieren?
- Local SEO & Google My Business (GMB) Eintrag optimieren
- Marke und SEO: Wie messe ich die Bekanntheit?
- Passage Based Indexing – Textpassagen als neuer Rankingfaktor
- SEO und Cyber Security
- SEO-konforme 404-Seiten (Tipps und Beispiele)
- Sind Eintragungen in Webkataloge sinnvoll
- Strukturen, die Google liebt – SEO mit strukturierten Daten
- Suchmaschinen im Ausland: Yandex, Baidu, Seznam und Naver
- Suchmaschinenoptimierung für Noxum
- SEO-Grundlagen: Webseitendesign
- Suchmaschinenoptimierung (SEO)
- SEO-Grundlagen: HTML Coding
- SEO-Grundlagen: Controlling
- SEO-Grundlagen: Suchmaschinenanmeldung
- SEO-Grundlagen: Zusammenfassung
- 10 SEO Browser Erweiterungen für Chrome und Firefox
- 10 SEO Tipps für Onlineshops
- 13 SEO Fehler – 13 neue Chancen
- Adobe Experience Manager (AEM) und Suchmaschinenoptimierung (SEO)
- Arten von Suchanfragen – Wie suchen die User?
- Crawl Budget Optimierung
- Das offene IndexNow Protokoll beschleunigt die Indexierung
- Die Mobile First Deadline ist hier – Ist Ihre Website vorbereitet?
- Durch Snippet Optimierung bessere Klickraten erzielen
- Dwell Time anschaulich erklärt
- E-E-A-T Faktoren durch Onpage und Offpage-Maßnahmen verbessern
- Forum & SEO
- Häufige SEO-Fehler
- htaccess – Ein mächtiges SEO-Werkzeug
- HTTP Status Codes – SEO Relevanz & Tipps
- JavaScript & SEO
- Neos CMS: SEO-Einstellungen erklärt
- Page Experience Update von Google: Core Web Vitals und die Lösung
- Rankingvorteile durch Löschen oder Erneuern alter Inhalte?
- robots.txt
- SEO Grundlagen:Externe Verlinkungen – Webseitenstruktur
- SEO-Mythen
- Suchmaschineneintrag
- Umstellung auf HTTP/2 – Ladezeit Check