Page Experience Update von Google: Core Web Vitals und die Lösung
Core Web Vitals: Messwerte und Lösungsansätze
Das Page Experience Update, welches für Mai 2021 von Google angekündigt wurde, dreht sich um die sog. Core Web Vitals (CWV). Was wird bei den Core Web Vitals gemessen?
Wir konzentrieren uns auf die drei Werte „Largest Contentful Paint“ (LCP), „Cumulative Layout Shift“ (CLS) und „First Input Delay„ (FID). Wobei nicht alle Tools den First Input Delay messen können, da es dabei um die Nutzer-Interaktion geht. Stellvertretend können wir die „Total Blocking Time“ (TBT) heranziehen.
Was diese Werte aussagen:
- Largest Contentful Paint: Ladezeit
- First Input Delay: Interaktivität
- Cumulative Layout Shift: Visuelle Stabilität
Es gibt verschiedene kostenlose Tools, die auch für Entwickler mehr Informationen liefern. Das sind Google Search Console, Webpagetest.org und Google PageSpeed Insights.
Es sollte der Wert für mobil gemessen und ausgewertet werden. Und immer dran denken: Es handelt sich um eine Momentaufnahme.
Im Google Tool PageSpeed Insights hat man in wenigen Augenblicken eine Auswertung auf URL Ebene. Man sollte die stark frequentierten URLs seiner Domain messen, nicht nur die Startseite. Zusätzlich empfiehlt es sich, für jedes Template eine Beispiel-URL zu testen, um zu sehen, wo die größten Baustellen bzw. die größten Hebel sind.
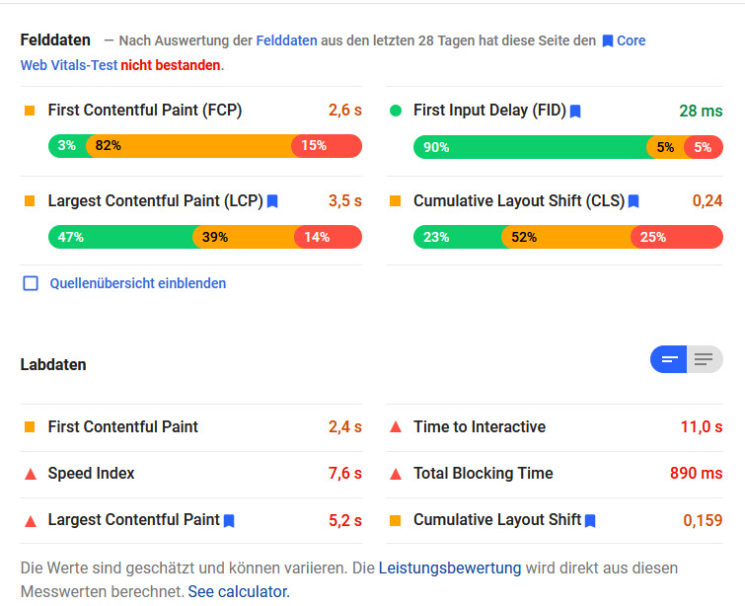
Bei stark frequentierten Webseiten zeigt PageSpeed Insights neben den Labdaten („Labordaten“) auch die sog. Felddaten. Diese stammen aus dem Google Chrome Browser, d.h. an der Stelle sammelt Google Nutzerdaten über seinen Browser (lt. Statista.com 47% Marktanteil in DE im Jan. 2021).

Screenshot Google PageSpeed Insights mit Felddaten: Core Web Vitals Test nicht bestanden
Der LCP Wert sagt, wie lange es dauert, bis der Hauptinhalt der Webseite sichtbar ist. Ein guter Wert liegt unter 2,5 Sekunden, langsam ist die Seite mit mehr als 4 Sekunden.
FID zeigt, wie lange es dauert, bis die Seite interaktiv ist. Wie lange dauert es, bis ein Button auf den Klick reagiert oder das Formular für die Eingabe bereit ist? Gut ist ein Wert unter 100 ms, schlecht über 300 ms.
Der CLS Wert stellt dar, ob der Content der Webseite während des Ladevorgangs springt. Oft wird dieses Auf und Ab oder Hin und Her durch Inhalte hervorgerufen, die von extern geladen werden, z.B. Werbebanner, bei denen die Höhe (in Pixeln) nicht im Quelltext angegeben wurde. Für die Bewertung liegt ein Maßstab zwischen 0 und 1 vor. Sehr gute Werte sind kleiner als 0,1 und langsame Werte sind alles zwischen 0,25 und 1.
Eine Lösung, wie man diese Werte verbessert, gibt es in nahezu jedem Fall. Wenn man sich verschiedene Webseiten anschaut, tauchen immer wieder die gleichen Probleme auf. Externe Ressourcen (wobei Google angedeutet hat, dass langsame Google-Produkte, z.B. Fonts, sich NICHT negativ auswirken…), schlecht komprimierte Bilder, unnützes CSS und JavaScript, Nutzung von insg. großen Elementen. Bauen Sie bei nachladender Werbung einen div-Container mit fester Höhe ein, um ein Springen des Layouts zu verhindern (CLS). Diese grundlegenden Dinge müssen als erstes geprüft und ggf. bereinigt werden.
Die Optimierung der Datenbankstruktur und die regelmäßige Bereinigung der Datenbank helfen ebenfalls. Vor allem bei Shopsystemen wie Magento, muss man jeden Hebel in Bewegung setzen, um die Performance für den Webseitennutzer angenehm zu halten.
Page Experience: Serverseitige Lösung
Am Beispiel unserer de.seodiver.com (gratis SEO Tools) kann man nachvollziehen, welche Maßnahmen einen deutlichen Vorteil im Zusammenhang mit den Core Web Vitals und dem Page Experience Update von Google bringen.

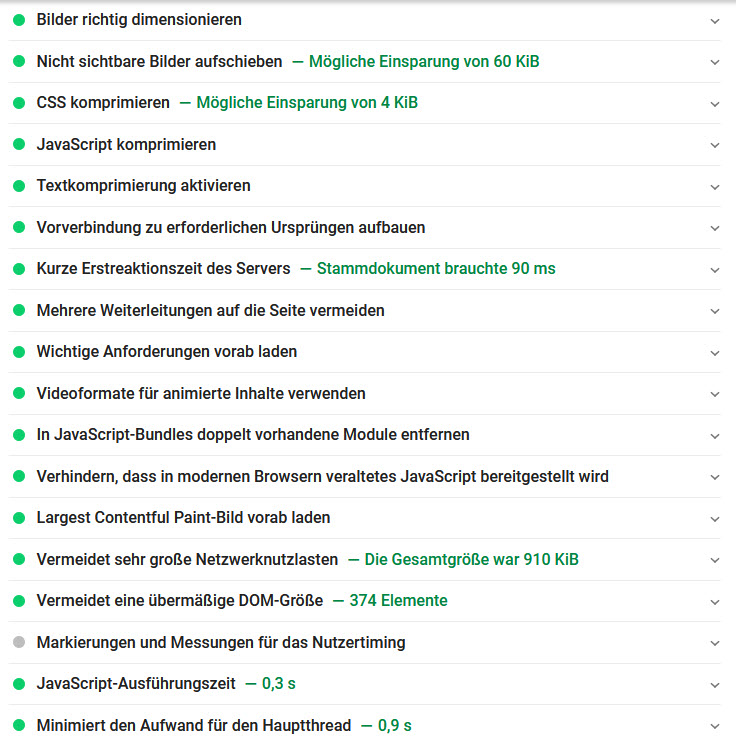
Screenshot PageSpeed Insights: Bestandene Prüfungen (Ausschnitt)
Bevor wir auf einen anderen Server umgezogen sind und uns damit von Apache verabschiedet haben, wurden von unseren Technikern alle Maßnahmen getroffen, um die WordPress-Installation leichtfüßig zu machen. Geschwindigkeit durch Verzicht sagt der Fachmann dazu.
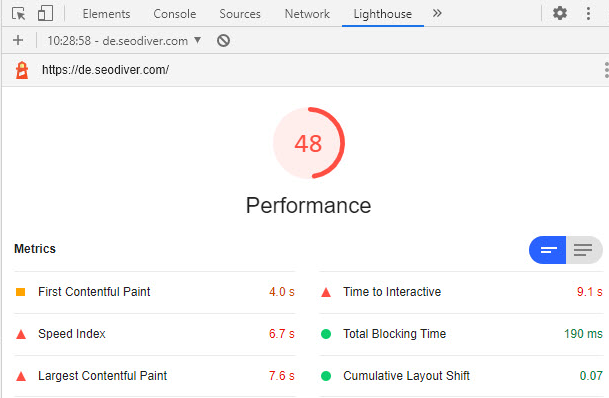
Nachdem wir aus dem bestehenden Setting alles herausgekitzelt hatten, waren wir noch nicht zufrieden. Das WordPress war trotz aller Optimierungsmaßnahmen immer noch deutlich zu langsam. Lediglich 48% wurden im Google Chrome Lighthouse Performance Test erreicht.

Screenshot Lighthouse de.seodiver.com vorher
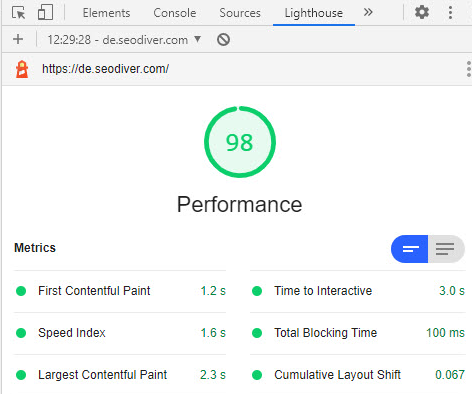
Mit dem Wechsel der Server-Software (lizensiert) erreichten wir einen Wert, mit dem man vorerst zufrieden sein kann.

Screenshot Lighthouse de.seodiver.com nachher
Den Wert für LCP konnten wir von 7,6 Sek. auf 2,3 Sek. reduzieren, den CLS-Wert von 0,07 auf 0,067 verbessern (wobei der schon sehr gut war), und, stellvertretend für FID die Total Blocking Time von 190 ms auf 100 ms reduzieren. Die Time to Interactive verbesserte sich von 9,1 Sek. auf 3,0 Sek.
Insgesamt verbesserte sich die Performance der Webseite von 42% auf 98%.
Im Zuges des Server-Wechsels wurde eine WordPress Erweiterung installiert. Diese gibt es auch für z.B. Magento, Joomla!, Prestashop, Opencart, Drupal, Shopware, Mediawiki, Modified und einige andere Systeme.
Fazit zur Page Experience Update Lösung
Jede Webseite sollte ressourcenschonend aufgestellt sein. Die Grundlagen der Website-Performance Optimierung sollten erledigt und nur sinnvolle Elemente genutzt werden. Eine gewisse Aktualität bei serverseitiger Hardware und Software muss gegeben sein. Vor allem bei Online-Shops ist dies wichtig, wenn viel Traffic ein Ziel ist.
Die Kombination von smarter Webprogrammierung und modernem Server bringt den Erfolg, denn jede Millisekunde Ladezeit kostet den Online-Unternehmer bares Geld. Im Zuge des Google Page Experience Updates werden einige Webseitenbetreiber aufrüsten und die Gunst der Stunde nutzen Marktanteile auszubauen.
Die Techniker unter Ihnen werden schnell herausfinden, was genau wir nun im Einsatz haben. Alle anderen können sich gerne von uns beraten lassen.
Neueste Forenbeiträge zum Thema SEO Consulting
Von: nerd
am: 09.08.2023 - 11:28
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: Felicitas
am: 13.06.2022 - 16:03
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: arnego2
am: 17.06.2022 - 23:43
in: Ich hab' da mal 'ne Frage
Unbekannter URL-Parameter in WordPress (16)
Von: Jogger45
am: 23.03.2022 - 16:03
in: Content Management Systeme, Blog- & Shopsysteme
Verwandte Beiträge:
- Alternative Suchmaschinen 1: Swisscows, MetaGer, Qwant …
- Bildoptimierung für schnelle Ladezeiten Ihrer Webseite
- Das doppelte Lottchen oder Duplikate unerwünscht
- Googles Core Web Vitals als Kennzahl für die Page Experience
- Größere Bedeutung von No Click Searches – Lösungsvorschläge für Ihre Website
- Hidden Content und Infinite Scrolling: SEO Tipps zur Umsetzung
- In 3 Schritten zur perfekten Keyword Recherche
- Keyword Kannibalismus erkennen und beseitigen
- Keyword Monitoring Tool
- Keyword Tools
- Keywords im Singular oder Plural optimieren?
- Local SEO & Google My Business (GMB) Eintrag optimieren
- Marke und SEO: Wie messe ich die Bekanntheit?
- Passage Based Indexing – Textpassagen als neuer Rankingfaktor
- SEO und Cyber Security
- SEO-konforme 404-Seiten (Tipps und Beispiele)
- Sind Eintragungen in Webkataloge sinnvoll
- Strukturen, die Google liebt – SEO mit strukturierten Daten
- Suchmaschinen im Ausland: Yandex, Baidu, Seznam und Naver
- Suchmaschinenoptimierung für Noxum
- SEO-Grundlagen: Webseitendesign
- Suchmaschinenoptimierung (SEO)
- SEO-Grundlagen: HTML Coding
- SEO-Grundlagen: Controlling
- SEO-Grundlagen: Suchmaschinenanmeldung
- SEO-Grundlagen: Zusammenfassung
- 10 SEO Browser Erweiterungen für Chrome und Firefox
- 10 SEO Tipps für Onlineshops
- 13 SEO Fehler – 13 neue Chancen
- Adobe Experience Manager (AEM) und Suchmaschinenoptimierung (SEO)
- Arten von Suchanfragen – Wie suchen die User?
- Crawl Budget Optimierung
- Das offene IndexNow Protokoll beschleunigt die Indexierung
- Die Mobile First Deadline ist hier – Ist Ihre Website vorbereitet?
- Durch Snippet Optimierung bessere Klickraten erzielen
- Dwell Time anschaulich erklärt
- E-E-A-T Faktoren durch Onpage und Offpage-Maßnahmen verbessern
- Forum & SEO
- Häufige SEO-Fehler
- htaccess – Ein mächtiges SEO-Werkzeug
- HTTP Status Codes – SEO Relevanz & Tipps
- JavaScript & SEO
- Neos CMS: SEO-Einstellungen erklärt
- Page Experience Update von Google: Core Web Vitals und die Lösung
- Rankingvorteile durch Löschen oder Erneuern alter Inhalte?
- robots.txt
- SEO Grundlagen:Externe Verlinkungen – Webseitenstruktur
- SEO-Mythen
- Suchmaschineneintrag
- Umstellung auf HTTP/2 – Ladezeit Check




