So indexiert Google JavaScript Content
Mit JavaScript kommt Bewegung auf Ihre Website. Interaktive Anwendungen, Animationen, Diashows und Fotogalerien verbessern dabei das Look-and-feel. Beachten Sie: JavaScript zur Verbesserung der Bedienbarkeit oder des Aussehens ist aus SEO-Sicht unbedenklich, solange sich die Ladezeit nicht merklich erhöht. Größere Probleme treten nur auf, wenn Inhalte (Texte) ausgeblendet und/oder nur mit aktiviertem JavaScript sichtbar sind.
Schließlich ist mit JavaScript einblendbarer Content für die Suchmaschinen manchmal kompliziert zu verarbeiten. Die Indexierung dieser Inhalte verläuft oftmals nicht optimal. Der Googlebot sollte daher sämtlichen relevanten Content auch ohne JavaScript indexieren können.
Google Indexierung von JavaScript Content
Google indexiert in 2 Phasen: Zunächst gelangen die nur mit HTML, ohne Ausführung von JavaScript, sichtbaren Inhalte in den Index. Muss zur Anzeige bestimmter Texte erst JavaScript gerendert werden, kommt dieser Content in eine Warteschleife. Google rendert und indexiert die Inhalte dann erst später. Dieser Schritt ist für Google besonders ressourcen- und kostenintensiv und wird daher etwas nach hinten geschoben.
HTML-Inhalte werden erst gecrawlt, dann verarbeitet und kommen anschließend in den Index. Nur mit Javascript sichtbare Inhalte gelangen vor der Verarbeitung noch in die Render-Warteschlange und werden dann gerendert. Die Indexierung erfolgt also zeitverzögert. Vereinfacht ausgedrückt muss der Googlebot Javascript erst in HTML-Tags übersetzen, um den Inhalt zu verstehen. Liegt der Content direkt in HTML vor, spart sich Google den teuren Übersetzer bzw. das zeitintensive und kostspielige Rendering.
Probleme ergeben sich, wenn sich die beiden Versionen inhaltlich voneinander unterscheiden. Gibt es in der HTML-Version also nur einen Text-Absatz und in der gerenderten Javascript Version drei, drohen schlechtere Google Rankings. Dabei kommt es auf die Zeitspanne der Indexierung zwischen erster und zweiter Version und auf die Bedeutung des nicht auf Anhieb indexierten Textes an. Stellen Sie also sicher, dass die wesentlichen Inhalte Ihrer Seite auch ohne Javascript sichtbar sind.
JavaScript deaktivieren
Testen Sie, welchen Einfluss JavaScript auf die Anzeige Ihrer Inhalte hat. Deaktivieren Sie JavaScript und schauen Sie, welcher Content dann noch sichtbar ist.
Im Mozilla Firefox geben Sie dazu in die URL-Leiste about:config ein und bestätigen Sie dann die anschließende Warnmeldung. Suchen Sie dann nach javascript.enabled und stellen Sie den Wert auf false. JavaScript ist nun deaktiviert. Gehen Sie auf Ihre Seite und überprüfen Sie Ihre Inhalte. Sehen Sie für Ihre Google Rankings wichtigen Content nicht, sollten Sie Maßnahmen einleiten. Nutzen Sie zur Deaktivierung von JavaScript alternativ ein Plugin wie Disable JavaScript für Chrome.
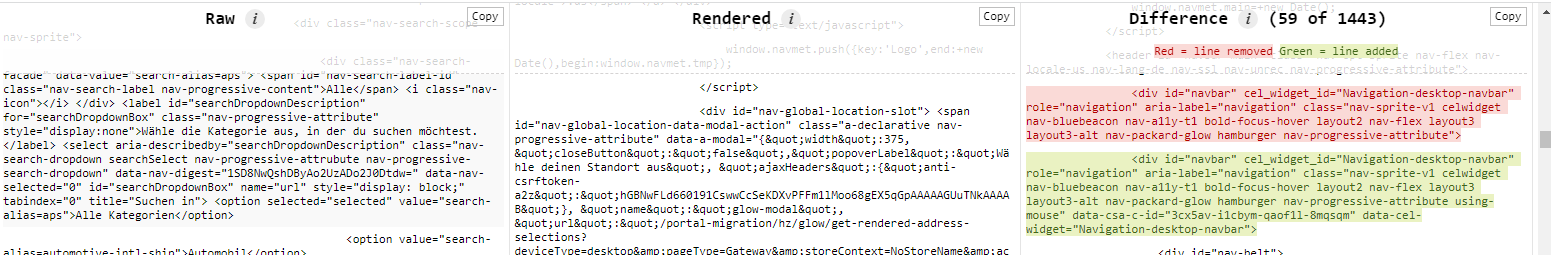
Checken Sie außerdem den Quellcode Ihrer Seite. Hier finden Sie Ihre auch ohne JavaScript sichtbaren HTML-Inhalte. Nachträglich per JavaScript hinzugefügter Content erscheint nicht. Diesen Code sehen Sie nur im gerenderten Code Ihrer Seite. Haben Sie also Inhalte, die im Quelltext Ihrer Seite (Strg + U im Chrome oder Firefox) nicht zu sehen sind, müssen Sie die nicht erscheinenden Inhalte genauer betrachten und gegebenenfalls Änderungen an Ihrer Website vornehmen. Mit dem Chrome Plugin View Rendered Source sehen Sie auf Anhieb die Unterschiede.
Bei der Analyse kommt es darauf, ob der hinzugefügte oder entfernte Code für die Indexierung relevante Inhalte enthält. Oft betreffen die Änderungen nur technische, inhaltlich nicht wichtige, Aspekte. In der Spalte Raw steht der reine HTML-Code, bei Rendered steht der Quellcode nach der Interpretation des JavaScript Codes. Bei Difference sehen Sie die Unterschiede, stehen hier viele grün markierte Textblöcke gelangen große Inhaltsbereiche nicht auf Anhieb in den Index, sondern zuerst in die Warteschlange.
Single-Page-Applications
Single-Page-Applications bieten eine gute Usability und eine hervorragende User Experience. Das Nutzererlebnis entspricht dem einer Desktop-Anwendung.
Bei Single-Page-Applications wird die gesamte Seite am Anfang einmal vom Server in den Browser geladen. Springt der User auf eine andere Unterseite oder klickt auf einen Funktionsbutton, lädt nicht die komplette Seite neu, sondern nur geänderte Bereich. Dieser Content wurde allerdings meist beim ersten Aufruf bereits unsichtbar geladen und ist daher sehr schnell sichtbar. Nach einer User-Aktion erfolgt kein Kontakt zum Server, daher ist die Bedienung sehr schnell und komfortabel. Die Single-Page-Applications arbeiten mit aufrufbaren Programmierschnittstellen (APIs).
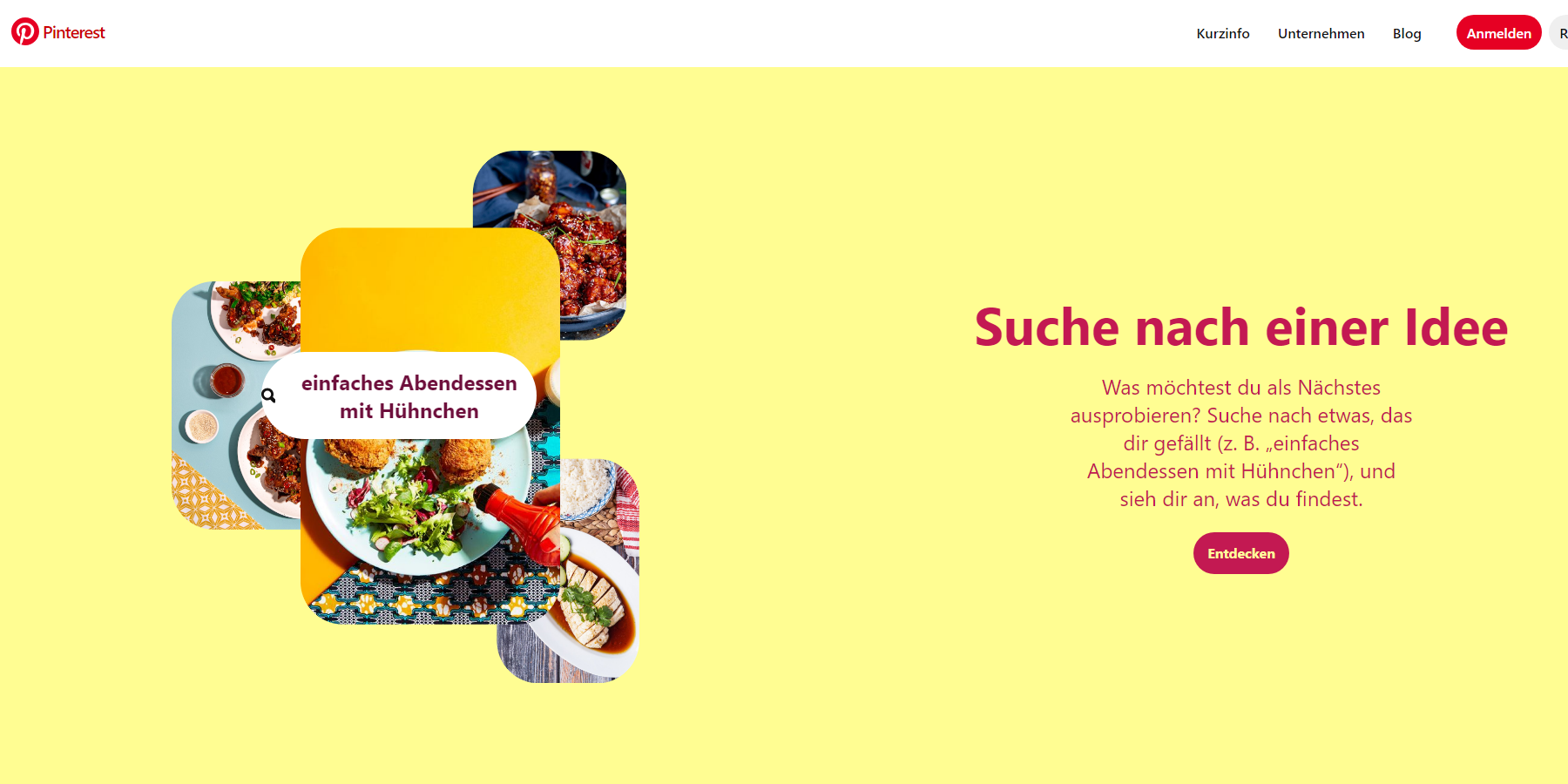
Beispiel für eine Single-Page-Application ist Pinterest. Gehen Sie mit deaktiviertem JavaScript auf pinterest.de, dann kommt folgende Meldung:

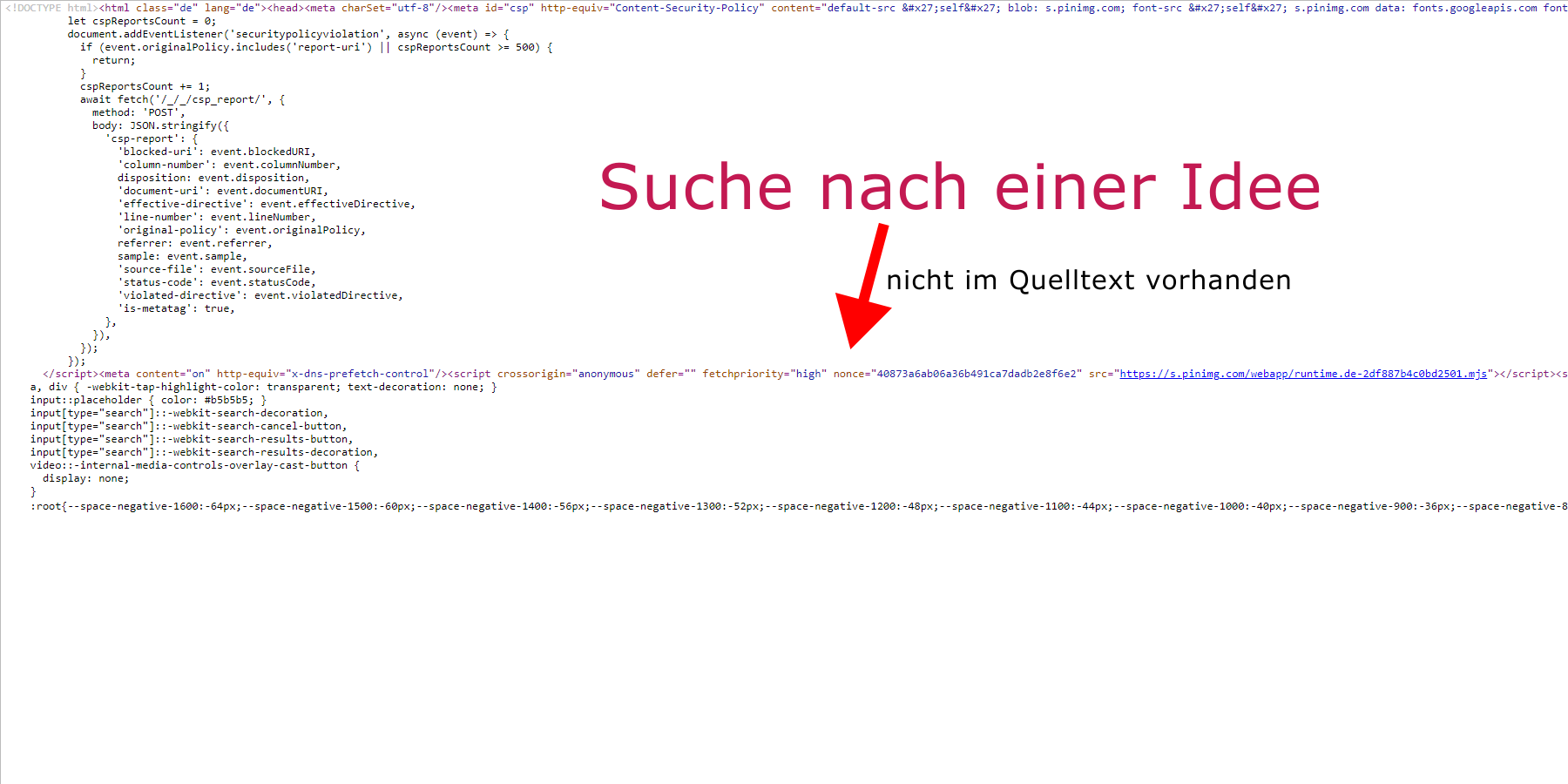
Mit aktiviertem Javascript sehen Sie die Pinterest-Inhalte. Allerdings sind die auf der Website vorhandenen Texte nicht im Quelltext zu finden, da Sie per Javascript dynamisch erzeugt werden.
Der Googlebot sieht nur das HTML-Schema und keine mit JavaScript geladenen Inhalte. Aufwendige Techniken wie Server-side rendering, Isomorphic Javascript oder Pre-rendering
erleichtern das Rendern und stellen die Indexierung des Contents sicher.
Eine Single-Page-Application besteht nur aus einer URL, obwohl sich die Inhalte dynamisch ändern. Unterschiedliche Inhalte sind daher über eine URL erreichbar. Da Google auf URL-Basis arbeitet sind gute Rankings nur über einige Anpassungen möglich. Hier kommen die Distinct URLs der History API ins Spiel. Durch Programmierung teilt man jeder Ansicht eine URL zu, die mit Title und Meta Description ergänzt wird.
Die Erleichterung der Indexierung und die URL-Erzeugung erfordern einigen Programmieraufwand. Zumindest für große Single-Page-Applications wie Airbnb, Facebook oder Spotify stellt das kein Problem dar.
Weitere Javascript Tipps
- Nutzen Sie JavaScript möglichst nicht zur Darstellung von wichtigen Inhalten. Auch mit HTML5 realisieren Sie beispielsweise das Ein- und Ausklappen von Content. Im Gegensatz zu den verschiedenen JavaScript-Varianten sind die Texte bei der Umsetzung mit HTML immer im Quelltext sichtbar und werden somit sofort indexiert.
- Verlinken Sie weder intern noch extern mit JavaScript Befehlen wie onclick oder goTo. Verwenden Sie das hierfür immer vorgesehene a-Element. Die Links werden dann sofort vom Googlebot gecrawlt.
Ein Link wie<a onclick="goto('https://www.google.de')">ist nicht crawlbar und wird von den Suchmaschinen nicht verfolgt. Nutzen Sie zur Verlinkung immer die Standardvariante
<a href="https://www.google.de">Google</a>
- Sorgen Sie dafür, dass alle Unterseiten. Kategorien, Produkte eine serverseitige URL haben. Ansonsten ist eine Indexierung nicht möglich. Der HTTP-Statuscode muss also 200 OK sein. Verschiedene URLs für unterschiedliche Inhalte sind aus SEO Sicht eine Muss.
- Achten Sie auf die Ladezeit. Binden Sie Ihr JavaScript möglichst erst im Footer ein, um Verzögerungen zu vermeiden. Googles PageSpeed Insights gibt Ihnen Hinweise zur Reduzierung bzw. korrekten Einbindung Ihrer verwendeten JavaScript-Funktionen.
Fazit
Setzen Sie JavaScript mit Bedacht ein. Prüfen Sie, ob wichtige Inhalte nur mit aktiviertem JavaScript erscheinen. Stellen Sie sicher, dass Ihr Content möglichst ohne JavaScript indexierbar ist. Fragen Sie zur Sicherheit einen SEO Berater, ob Ihre JavaScript-Inhalte für Google gut aufbereitet sind.
Anzeige