Tipps für SEO-freundliche Webformulare
Mit Webformularen interagieren Sie mit Ihren Usern, verkaufen Ihre Produkte, sammeln Informationen, erhalten Kundenfeedback oder bekommen Registrierungen. Optimierte Formulare verbessern die Nutzererfahrung, erleichtern die Kommunikation und führen zur Abfrage der wirklich wichtigen Daten. Klare Anforderungen und ein übersichtliches Design erleichtern das Ausfüllen, dadurch erhöhen sich Conversion-Raten und qualifizierte Leads. Langfristig führen optimierte Webformulare zu mehr Besuchern, höherer Online-Sichtbarkeit und guten SEO-Kennzahlen. Beachten Sie unsere Tipps zur Optimierung von Webformularen und verbessern Sie so die Usability und die Google Rankings Ihrer Website.
Mobilfreundlichkeit
Bedenken Sie: Ein großer Anteil Ihrer User kommt mit dem Smartphone auf Ihre Website. Optimieren Sie Ihre Webformulare daher unbedingt für mobile Endgeräte. Dann passt sich Ihr Formular verschiedenen Bildschirmgrößen an und verschafft Ihren Usern auf allen Geräten eine positive Nutzererfahrung. Testen Sie Ihr Webformulare auf verschiedenen Endgeräten und mit unterschiedlichen Bildschirmauflösungen.
- Verzichten Sie auf absolute Breitenangaben (px) für die Formularelemente und nehmen Sie stattdessen relative Angaben (%).
- Achten Sie auf Lesbarkeit der Formularbeschreibungen.
- Sorgen Sie für ausreichend Abstand zwischen den Formularelementen, damit die Bedienbarkeit gewährleistet bleibt.
- Gewährleisten Sie eine schnelle Ladezeit des Formulars und eine rasche Verarbeitung der Formulareingaben.

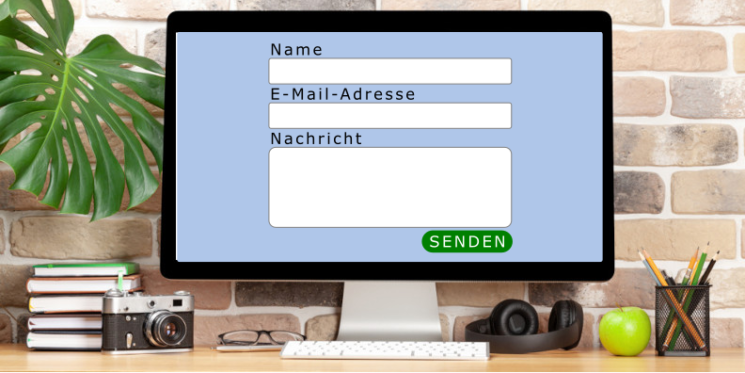
Einfache Gestaltung
- Gestalten Sie Ihre Formulare möglichst einfach, verzichten Sie auf überflüssige Eingabefelder und aufwendige Designelemente. Fragen Sie nur die Informationen ab, die Sie wirklich brauchen. So verstehen die User, warum Sie bestimmte Eintragungen vornehmen müssen und die Nutzerzufriedenheit bleibt hoch.
- Markieren Sie die Pflichtfelder mit dem Sternchen (*). Stellen Sie sich aber die Frage, warum Sie Eingabefelder auf die Seiten setzten, die nicht unbedingt ausgefüllt werden müssen. Reduzieren Sie also die Zahl der Eingabefelder.
- Passen Sie die Größe der Felder an die erwartete Länge der Eingabe an.
- Teilen Sie zu lange Formulare auf mehrere Screens auf. Zu viele Eingabefelder auf einen Blick steigern die Frustration und das Abbruchpotential.
- Überlegen Sie, was Ihre Nutzer mit der Interaktion durch das Formular bezwecken. Geht es um eine Transaktion, um den Informationserwerb oder um die Anforderung von Hilfe? Passen Sie Ihre Formulare an diese Ziele an.
- Platzieren Sie Ihre wichtigen Formulare im ohne Scrollen sichtbaren Bereich (Above The Fold) oder fügen Sie in diesem Bereich eine Sprungmarke zum Formular ein.
Fehler minimieren
Reduzieren Sie die Tipparbeit für Ihre User. Jede Eingabe erhöht die Fehlerwahrscheinlichkeit. Dropdowns, Ankreuzkästchen und Regler minimieren die Fehlerquote und senken den Ausfüllaufwand. Je einfacher das Webformular ausfüllbar ist, umso weniger User brechen die Eingaben ab und umso höher steigt die Conversion-Rate. Nutzen Sie außerdem die Autocomplete Funktion zum automatischen Ausfüllen von Formularfeldern auch sie reduziert Tippaufwand und Fehlerquote.
Zufriedenheit (in Schulnoten)?
Platzieren Sie Ihre Hinweistexte bzw. Eingabehilfen ober- bzw. unterhalb der Formularfelder. Vorgegebene Texte in Eingabefeldern gelten mittlerweile als schlechte Usability. Schließlich verschwinden diese Hilfen, wenn der User auf das Feld klickt und mit der Eingabe beginnt, wohingegen Texte ober- bzw. unterhalb der Formularfelder immer sichtbar sind.
Der Hilfstext oberhalb des Feldes bleibt immer bestehen.
Beginnt der User mit der Eingabe, verschwindet die die Eingabehilfe.
Falsche Eingaben leicht korrigieren
Bauen Sie eine Validierung (Überprüfung) in Ihre Formulare ein. Die User sehen sofort, wenn Sie etwas Falsches eingegeben haben. Achten Sie auf eindeutige und verständliche Fehlermeldungen. Die Nutzer müssen wissen, wie sie korrigieren sollen. Bei konkreten Verbesserungshinweisen brechen die User die Formulareingaben mit einer geringeren Wahrscheinlichkeit ab.
HTML 5 bietet Ihnen zahlreiche Möglichkeiten, die Eingaben Ihrer User zu überprüfen. Nutzen Sie dazu beispielsweise die input types:
<input type=“email“>, <input type=“tel“>, <input type=“url“>: Diese Types kontrollieren, ob der User eine Email, eine Telefonnummer oder eine URL angegeben hat.
Greifen Sie bei Datumsangaben immer auf <input type=“date“> zurück. Diese bequeme Auswahlmöglichkeit minimiert die Fehleranzahl:
Integrieren Sie eine automatische Vervollständigung und zeigen Sie dem User, dass er alles richtig macht. Dadurch erhöhen Sie die Nutzerzufriedenheit.
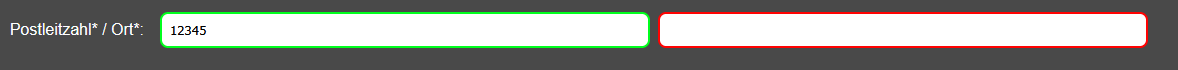
Nutzen Sie rote Schrift bzw. Farbe für Fehlermeldungen und grüne Schrift zur Bestätigung von korrekten Eingaben. Je weniger Sie von gängigen Standards abweichen, umso einfacher gestalten Sie die Formulareingaben.

Barrierefreiheit gewährleisten
Erleichtern Sie Ihren Nutzern die Navigation und ermöglichen Sie die Bedienung Ihres Kontaktformulars ohne Maus. Nutzer springen dann mit der Tab-Taste von Feld zu Feld, öffnen Dropdowns mit dem Pfeil nach unten und wählen Felder wie Senden mit der Leertaste aus. Die Standardfunktionen für Barrierefreiheit verbessern die Zugänglichkeit Ihrer Webformulare. Achten Sie im Zusammenhang mit der Barrierefreiheit auch auf ausreichend Kontrast zwischen Hintergrund und Text. Wählen Sie eine gut lesbare Schriftgröße. Gewährleisten Sie außerdem, die optische Hervorhebung des aktiven Feldes.
<label for=“name“>Name</label> <input id=“name“ name=“name“ type=“text“ />
Geben Sie den Formularelementen mit label-Elementen Namen. Diese Umsetzung garantiert, dass der Name auf Screenreadern dem korrekten Formularelement zugeordnet wird.
Fazit
Formulare sind für die Kommunikation mit Ihren Usern unverzichtbar. Berücksichtigen Sie bei der Formulargestaltung die Wünsche und Fähigkeiten Ihrer User. Gestalten Sie Ihr Formular daher so einfach wie möglich und geben Sie ihren Nutzern so viele Hilfen wie nötig.
AnzeigeVerwandte Beiträge
Mit Webformularen interagieren Sie mit Ihren Usern, verkaufen Ihre Produkte, sammeln Informationen, erhalten Kundenfeedback oder bekommen Registrierungen. Optimierte Formulare verbessern die Nutzererfahrung, erleichtern die Kommunikation und führen zur Abfrage der wirklich wichtigen Daten. Klare Anforderungen und ein übersichtliches Design erleichtern das Ausfüllen, dadurch erhöhen sich Conversion-Raten und qualifizierte Leads. Langfristig führen optimierte Webformulare zu mehr
Viele Unternehmen setzen auf Subdomains (shop.firma-abc.de), um ihre Inhalte auf einer separaten Domain statt auf einem Unterordner (firma-abc.de/shop) zu präsentieren. Doch was sind die Vor- bzw. Nachteile dieser Lösung und was müssen Sie bei Subdomains beachten? Was sind Subdomains? Subdomain oder Subfolder? Tipps für Ihre Subdomain Gründe für Subdomains Gründe für Subfolder Wann Subdomain bzw.
Eine gute Website-Struktur erleichtert Usern und Suchmaschinen die Orientierung. Nutzer und Suchmaschinenrobots wissen dann jederzeit, wo sie sich befinden und wie sie die gesuchten Inhalte erreichen. Bei gut strukturierten Websites indexiert Google die einzelnen Unterseiten schneller und ordnet sie thematisch leichter ein. Beachten Sie daher die folgenden Tipps, um die Nutzerzufriedenheit zu steigern und bessere
Verweildauer bezeichnet die Zeit, die ein User auf Ihrer Website verbringt. Diesen Zeitraum zwischen dem ersten Aufruf einer Unterseite und dem Verlassen der Seite finden Sie in zahlreichen Analysetools. Die Verweildauer gilt als wichtiger SEO-Erfolgsfaktor. Eine hohe Verweildauer spricht dafür, dass die Seite die inhaltlichen Erwartungen der Besucher erfüllt. Suchmaschinen berücksichtigen bei der Bestimmung der